WordPress Lab
インストール済みのWordPress、ドメインを後から変更になったときの対処
2015年8月24日 月曜日すでにインストール済のWordPressで構築されたサイトで、サーバーもディレクトリもそのままで、
ドメインが変更になる(しかもhttpsに)という案件がありましたが、
「WordPress Serialized PHP Search Replace Tool」なるものを使って事なきを得ました^^;
(参考サイト) WordPressを設置したドメインや設置ディレクトリが変更になった場合に、たった5分で全てのURLを書き換える方法
※ 作業前に必ずPhpMyAdminでバックアップをとっておくことをおすすめします。
httpsに関しては、httpで対処してから管理画面の「設定」> 「一般」でWordPressアドレスとサイトアドレスにそれぞれsを書き足せば問題ありませんでした。
投稿済みの記事内のURLは、プラグイン「Search Regax」で置換しました。
wp.meのリンクで自分のWordPressの記事をたどるとURLがIPアドレスになってしまう人へ
2014年8月27日 水曜日はい。私でした。
WordPressで記事の投稿をプラグインのJetpackを介してTwitterやFacebookなどのSNSに通知を送ることができ、SNS側に自動掲載される本文にwp.meから始まる、投稿記事へのリンクがつきます。
稀なケースなのですが、WordPressでつくったサイトをいったんIPアドレスのまんま公開して、
Jetpackプラグインをインストールして運用を始めてしまい、あとからドメインの設定をするようなことをすると上記のwp.meから始まる投稿記事へのリンク先がIPアドレスのまんまになってしまいます。
これを修正する方法ですが、Jetpackプラグインの挙動はサイトのサーバー内で完結しているわけではなく、「WordPress.com」のサービスを使用していて、自分のWordPressサイトのwp.meに割り当てられたIPなりドメインは「WordPress.com」によって管理されているので、つまりは「WordPress.com」に申し立てするしかないのです!
Jetpackのサポートに連絡っ。
英語だよ!!
世界中で自国語で書かれてないとなんにもできないひとが多いのは日本人かも知れません。
そのくらい日本人って贅沢です。
でもどんな技術やサービスも日本で開発されるわけではなくて、
IT系はとくに本当に新しい技術や有益なサービスは英語の読み書きができないと享受できない可能性が高いです。
街中で外国人が英語でたずねてきたら、むこうはゆっくり話すし、こっちはじっくり聞くので、
じつは意外とたずねている内容がわかったりしますよね。
逆に海外でご自身がたどたどしい英語で現地の人にたずねても、なんとかなったりします。
お互いに理解しようさせようという気持ちがあれば通じるものです。
ちょっと話が違うところへいってしまいましたが、Googleの翻訳つかったりして、
下手くそな英語でもよいから、こちらの窮状を伝えましょう。伝わんなきゃ、伝わるまで。
WordPressがドメイン直下の展開(静的HTML共存)で、404リダイレクトをつかうとき
2014年3月11日 火曜日WordPressをドメイン直下で表示する設置をして、静的HTMLと共存させるようなサイトを作った場合、404エラーの表示はWordPressの404.phpになる。
静的HTMLもあるし、即座にトップページへリダイレクトさせるのもSEO的によくないようなので、
いったん404.htmlを踏ませて、「お探しのページはありません。トップページヘ戻ります。」と案内して、
javascriptなどで再リダイレクトなどをさせるために、.htaccessに
ErrorDocument 403 http://○○○○/404.html ErrorDocument 404 http://○○○○/404.html
と書くのもよいが、WordPressのテーマテンプレート404.phpは
<?php
header("location: http://○○○○/404.html");
exit;
?>のみの記述にして、.htaccessを触らず、404.htmlにリダイレクトするのもよさそう。
(どっちもやっとくと安心。)
(2014/03/11 13:20 部分修正しました)
NextGEN GalleryとWP jQuery Lightboxを併用してレスポンシブ対応のギャラリーをつくる
2014年1月31日 金曜日NextGEN Gallery自体はデフォルトではレスポンシブに対応していませんから、
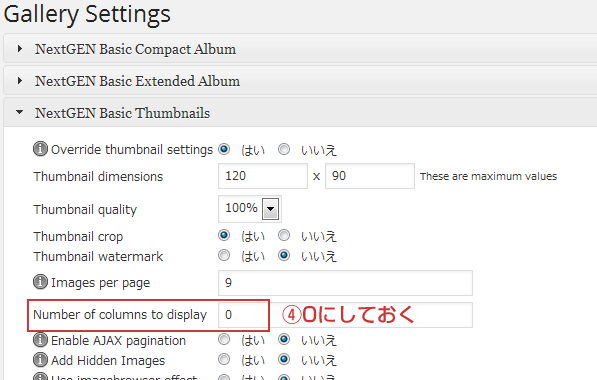
横並び1列の画像数は表示カラム数を指定せず、「Gallery Settings」の「NextGEN Basic Thumbnails」にある、
「Number of columns to display」の値は0にしておいて、CSSのwidthを適切な%で設定しましょう。

NextGEN GalleryのAjaxによる拡大表示はデフォルトではFancyBoxですが、Lightboxに切り替えが出来ます。
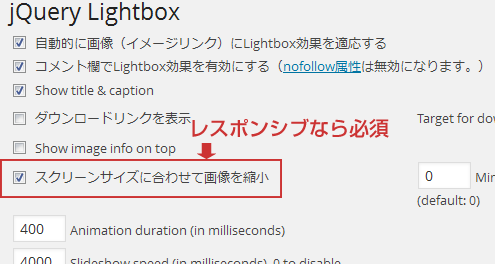
しかし、レスポンシブデザインでは、拡大画像はそれぞれのデバイスモニタのサイズ以内でないと困りますよね。
プラグイン「WP jQuery Lightbox」なら、デバイスモニタにあわせて拡大画像を表示する設定ができます。

このWP jQuery Lightboxの機能をNextGEN Galleryで有効にするには、
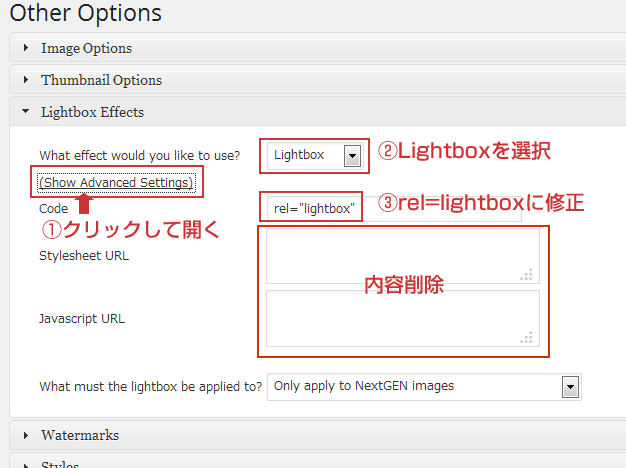
「Other Options」の「Lightbox Effects」で、「Lightox」に切り替えたうえで、
codeを「class=’ngg_lightbox’」から「rel=”lightbox”」に書き換えて、
「Stylesheet URL」と「Javascript URL」の記述を全部削除してセーブすれば、
拡大画像はデバイスモニタに応じたを表示になります。

この設定はそれぞれのプラグインをインストールしてとくに何も触っていない状態で、
かつ干渉を受けるような他のプラグインがない状態で可能になりましたので、
何か手を入れられている場合は同様の結果になるかの保証はありませんので、あしからず。
投稿時のプラグインのバージョン
NextGEN Gallery 2.0.40
WP jQuery Lightbox 1.4.5
親のカテゴリーテンプレートで孫カテゴリーの情報をループ表示させる。
2014年1月9日 木曜日親のカテゴリーテンプレートで孫カテゴリーの情報をループ表示させるソース。
ググってもあんまりないし、あってもたいがい使いにくいので、自分用も兼ねて書いておきます。
<?php
$categories = get_categories('parent=子カテゴリーのID');
foreach($categories as $category):
?>
<h2><?php echo $category->cat_name; ?></h2>
不可変の共通コンテンツ
<?php query_posts('posts_per_page=-1&order=DESC&category__in='.$category->term_id);
if (have_posts()) : while (have_posts()) : the_post();
?>
孫カテゴリーの記事から抽出してループさせる内容
<?php endforeach; ?>

