column
Google Analytics がthanks.html を目標設定したコンバージョンを計測してくれないとき
2019年12月6日 金曜日Google Analytics で目標を静的なthanks.htmlに設定したコンバージョンが全く計測してくれていない事案。
試しに直接ブラウザでthanks.htmlにアクセスするとそのぶんのカウントが確認できるのに、実際に問い合わせフォームの送信後に表示されるthanks.htmlは全く無反応な場合は、thanks.htmlがブラウジングされるときに送信プログラムがthanks.htmlのURLの後ろに”パラメータ”なるものを付され、

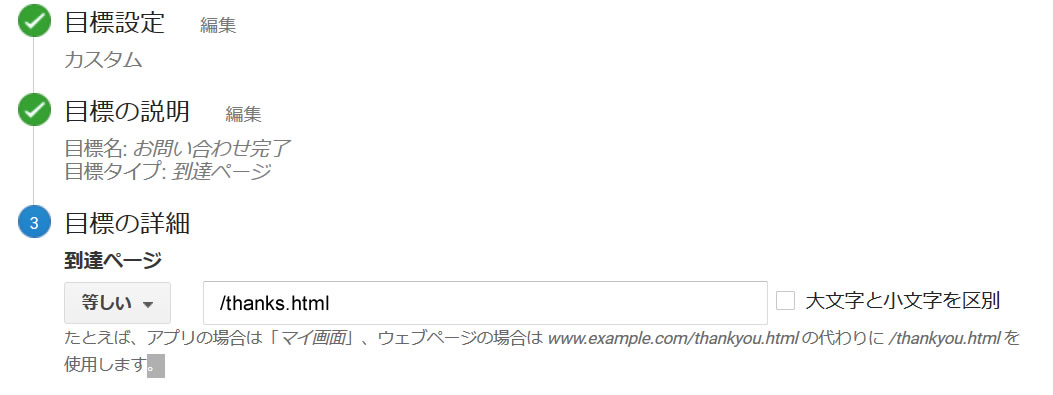
Google Analytics 側で設定されたコンバージョンの目標のthanks.html が「等しい」で設定されている可能性が考えられます。

この「等しい」が意味するところはじつは「完全一致」なので、パラメータが後ろについているURLは thanks.html と同じではありません。
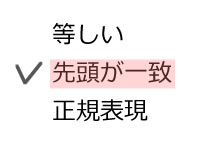
Google Analytics 側で調整するなら、プルダウンで「先頭が一致」(正規表現でも可) にする必要があります。

あるいは、送信プログラム側で、パラメータを出力しない設定に変更することです。
送信プログラムのことがよくわからない場合は「先頭が一致」を選んでおけば、たいてい問題なくコンバージョンが計測されると思います。
もしかしたら使えるかも知れないGoogle検索結果の過去画像を「古いコンテンツの削除」で消す方法
2019年7月17日 水曜日退職したり、諸事情でスタッフの写真を職場のウェブサイトから削除しても、Googleの検索結果がそのスタッフの写真を保持しつづけることがお客様でありまして、
Googleのガイドラインには「古いコンテンツの削除」でURLで申請してほしいとあるのですが、ウェブサイト側では完全に削除しているし、data:imageのアドレスではできないので、どうしたものかと皆で試行錯誤しましたが、
偶然見つけた方法ですが、検索結果の画像をデスクトップへドラッグドロップすると、ショートカットのリンクサムネイルができるので、これをクリックしてブラウジングされたときのURL( https: //www.google.com/imgres?imgurl=・・・)を「古いコンテンツの削除」に入力して申請すると翌日以降に検索結果から除かれました。
退職されたスタッフの写真を自社のウェブサイトで掲載することはその方のプライバシー権に関わる問題もはらみますので、削除するようにすべきです。
これが正式で確実の方法であるかはわかりませんが、お困りのときは試してみてください。
別のhtmlページから遷移してきたアンカーリンクのポイントがズレる (その2)
2019年6月6日 木曜日まもなくサポートも無くなるとはいえ、IE11での閲覧に対応しないといけないうえに、別のhtmlページのアンカーリンクするという案件がございまして、
構築手法にも少し無理はあったのでしょうが、他のブラウザは何ら問題はないのに、IE11での閲覧ではレンダリングがやたら遅くて、だんだんCSSが効いてきてページができあがるような挙動で結果、アンカーポイントがずれるという事態になりました。
以前にご紹介させていただいたコードを書いても、状況が好転せず、いろいろ探しましたら、InstantClick というjavascript を使うことで問題が解消しました。
nstantClick.io はリンクされたテキストや画像にマウスを載せると、pjaxという仕組みで、リンク先のサイト内ページを先行してロードを開始し、クリックして遷移したときはロードされたページに移動するというもので、当然アンカーポイントへの正確に移動します。
<script src="instantclick.min.js" data-no-instant></script> <script data-no-instant>InstantClick.init();</script> </body>
もちろんIE11のケースに限りませんし、前回ご紹介したようなスライダーの整形の時間差でアンカーポイントがズレるようなケースもこれで対応できますね。
とくにアンカーリンクの場合でなくてももちろん使用可能で、ページ遷移のスピードが早くなっているのを体感できると思います。
そのことから高速化に有効として紹介されますが、あくまで遷移のスピードUpなので、GoogleのPageSpeed Insightのスコアが上がることにはなりません。
ユーザビリティ的には有効でしょうね。
ただ、マウスが触れば先行でページのロードが始まるので、サーバーにはそれなりに負荷はかかると思いますし、Google Analyticsの計測が狂うという話もあるようです。
先読みさせないリンクの書き方や、Google Analyticsの対策もあるようなので、対応が必要な方は調べてみてください。
【改訂】画像ファイル圧縮ソフト Voralent Antelope の取得先
2019年5月23日 木曜日画像ファイル圧縮ソフト Voralent Antelope をダウンロード取得しようと voralent.com のアドレスにアクセスするとBoldright(ボールドライト株式会社)のホームページにリダイレクトされますが、そのページの下方でソフトのダウンロードを可能にしていただけました。
Boldright社の前身Voralent社のソフトウェア開発は終了し、Antelopeは2015年に開発を打ち切っておられるので、Windowsでの動作保証はいたしかねるとのことです。
Vectorのサイトからもダウンロードできます。
https://www.vector.co.jp/soft/dl/winnt/art/se506994.html
JPEGをFireworksで開けてみたらボケボケや色がおかしいとき
2018年1月31日 水曜日いまさらのFireworksですが、外注のデザイナーが書き出ししたJPEGをちょっと修正しようと思ってFireworksで開けてみると、なんだかボケボケで色合いもおかしい。
JPEGをブラウザで表示させたりしても何もおかしくはない。
何が起きたのだろうとよくよく調べてみると、そもそも紙専門の外注のデザイナーがカラーモードCMYKで書き出したJPEGであることがわかった。
この場合Photoshopで開くと正しい色と鮮明さで作業ができる。
Fireworksだけではなく、CMYKに対応していないソフトでは同様のことが起こりうると思われる。
とはいえ、今回の場合はデザイナーがブラウザ表示でどういう色調を意図してデザインしていたかはもう見当がつかないので、そのまま作業をすすめるしかなかったが、そもそもはデザイナーがカラーモードRGBでデザインを起こしてくれていなかったことに問題がある。
説明をきいても普段はカラーモードの違いを実感していないかたもいらっしゃるかもしれないが、
いまさら当たり前ですが、ウェブサイトのデザインをするときにはカラーモードRGBで。


