plugins
プラグインWP-member で php-ページスラッグ.php を使っていると非ログインでも表示してしまう
2024年12月26日 木曜日弊社制作案件でプラグイン WP-Members を使って特定の固定ページの会員限定の閲覧制限を設定したのですが、ログインしていなくても閲覧できてしまう不具合が発生。
検証を繰り返しているとページの表示カスタマイズに専用のテンプレート(php-ページスラッグ.php)を使うときだけ症状が出ることがわかりました。
ググってみると同じ体験者はおられるようで、Tipsがありました。
それならば、php-ページスラッグ.php にログインしているとき、していないときの分岐処理を追記してしまおうということで、これで回避します。
» (参考) WP-membersで「page-スラッグ.php」の固定ページに閲覧制限をかける方法
弊社の案件では非ログインユーザーはログインページに自動遷移するコードにカスタマイズしました
php-ページスラッグ.php に強制コードを追記
<?php
if ( ! defined( 'ABSPATH' ) ) {
exit; // 直接アクセスを防ぐ
}
// ユーザーがログインしているか確認
if ( ! is_user_logged_in() ) {
// 非ログイン時にリダイレクト
wp_redirect( home_url( '/member_login/' ) );
exit; // 以降のコードを実行させない
}
// 通常のテンプレートコード
get_header(); ?>
<?php get_footer(); ?>
でも、弊社の他の案件ではこの処置をしなくても正常に機能しているので必ずそうなるという症状でもないみたいなので…
これはプラグインのほうで改善してほしいものなのですが…
投稿並べ替えプラグインを削除したらカテゴリーがなくなった!
2023年12月12日 火曜日投稿一覧でドラッグドロップで投稿の順番を並べ替えできるプラグイン Intuitive Custom Post Order の更新が一時、止まっていてセキュリティ的に問題があるとのことだったので「削除」したら投稿のカテゴリーがなくなって、カテゴリーで分岐して使っているテーマテンプレートやコードが機能しなくなる事態が発生しました。
これはカテゴリーやタクソノミーの並べ替えができるプラグイン Category Order and Taxonomy Terms Order を併用しているときに起こる現象のようで、Category Order and Taxonomy Terms Order をいったん無効にし、再度有効にすればカテゴリーは再び現れました。
Intuitive Custom Post Order に限らず、投稿やページの並べ替えを可能にするプラグインは「削除」すれば同様の現象が確認できました。
「無効」ではカテゴリーは消えるようなことはなく「削除」で起こる現象のようです。
※ Intuitive Custom Post Order は現在更新が継続されています(2023年12月現在)
Advanced Custom FieldsでRepeater Fieldsが使えない?
2023年5月26日 金曜日Advanced Custom Fields(無料版)がバージョン6になって、かつて別売り買い切りだったオプション
Repeater Fieldsによる、フィールドグループ編集で「繰り返しフィールド」が編集不可能になった。
これについてフォーラムにあった開発者のコメントによると、
Repeater Fieldsオプションはバージョン5系までで、バージョン6では使えなくなったが、通常のアップデートで更新はできないが、5系はセキュリティ・アップデートされたものが今後もプラグインのアーカイブから取得できるとのことだった。
(2023/5/4 に 5.12.6がリリース)
ブロックエディタでの使用が一般化しつつあるWordPress。
カスタムフィールドを使った入出力は再利用ブロックで代用ができるとのことで、新たなプラグインや技術開発が止まりつつある傾向に思えるが、
弊社で制作管理させていただくお客様には入力すべきところに入力すれば表示する、
(クラッシック・エディタで)規則性のあるカスタムフィールドの管理画面はいまもって好評で、
とくに「繰り返しフィールド」は欠かせない機能だ。
5系のアップデートリリースを開発者がいつまでやっていただけるのかはわからないけれど、これからもよろしくお願いしたいところだ。
旧バージョンのプラグインの取得先(ページの一番下)
https://wordpress.org/plugins/advanced-custom-fields/advanced/
Changelog も注視しておこう
https://wordpress.org/plugins/advanced-custom-fields/#developers
印刷用プラグイン「Print-O-Matic」が優秀すぎる
2022年2月5日 土曜日業務や日常生活もペーパーレスがすすんだ昨今ですが、それでも今なおホームページを紙に印刷できるようにしてほしいというご要望は少ないながらもうかがいます。
弊社も今は稀なご要望でもあり、費用をいただいてprint.cssをご用意させていただくよりもスクリーンショットを撮って印刷していただくようにクライアント様にはおすすめしてきたのですが、ことWordPressで制作したサイト用ではありますが、最近見つけたプラグイン「Print-O-Matic」を使えば、ご要望に対してかなり期待にお応えできる印刷を可能にするボタンを、かなり簡単に設置できます。
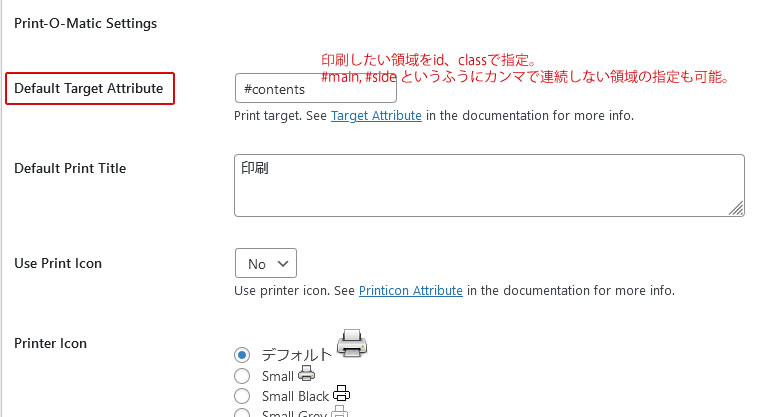
Default Target Attribute で印刷したい領域を idやclassで指定します。

連続していない領域もカンマを付して並べることも可能です。
印刷ボタンは Printer IconとDefault Print Titleで見た目を設定できます。
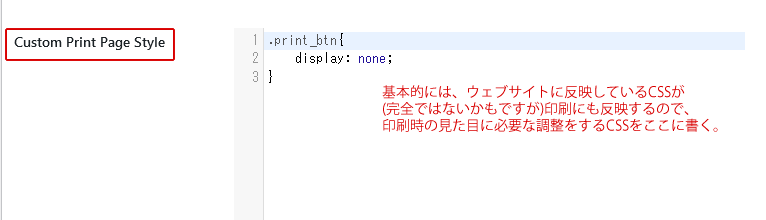
基本的には、ウェブサイトに反映しているCSSが、完全ではないかもしれませんが印刷にも反映するので、印刷の見た目に必要な調整をするCSSを Custom Print Page Styleに書いてください。

「添付ファイルをダウンロードしてインポート」で成功したことがなければ試したいプラグイン
2022年2月4日 金曜日WordPressで元サイトからエクスポートしてきたXMLをインポートするときに、
【添付ファイルのインポート】添付ファイルをダウンロードしてインポートする
をチェックして実行したら、直感的に元サイトのメディア(uploads)から勝手に画像も移し入れてくれるイメージなのですが、やり方がどう間違ってるのか、そんなことが成功した試しがありません。
正しい解釈や方法をご存知なかたは是非おしえてください。
しかし、プラグイン「DeMomentosTres Export」をインストールして、エクスポートされたXMLのインポートではこの直感的なイメージどおりのメディアの移し入れが可能になります。
とくに通常のエクスポート&インポートでは、アイキャッチ設定やカスタムフィールドで挿入された画像はほとんど持ってこれないのですが、DeMomentosTres Exportでは、それももれなく可能でした。
ただ引っ越しするデータが多い(XMLのサイズが大きい)とインポート中にタイムアウトを連発します。
サーバーで、memory_limit や post_max_size や upload_max_filesize やmax_execution_timeを調整し、カテゴリーごとや期間を細かくしてXMLを作ることをおすすめします。
それでもタイムアウトすることがありますが、それでも少しずつでも、投稿データや画像は移されてるので、地道にインポートをやりなおせば、私どもの案件では完了にいたりました。
とくに特定のカテゴリーのみの引っ越しなどでは非常に有効で便利だと思います。
(注意) DeMomentosTres Exportは2020年2月現在、一応”WordPress の最新3回のメジャーリリースに対してテストされていないプラグイン”になっていますので、ご利用の際はそれをふまえた上でご利用ください。便利なのでアップデートが継続されるといいですね。


