tips
【Woocommerce】特定の商品カテゴリーの子カテゴリーインデックスに表示する分岐
2019年6月21日 金曜日親の商品カテゴリーをIDで指定します。
<?php if( has_term( get_terms( array( 'child_of' => 商品親カテゴリーID, 'taxonomy' => 'product_cat', 'fields' => 'names' ) ), 'product_cat' )): ?> ・・・ <?php endif; ?>
WordPressのマルチサイトのお引越し(phpMyAdmin+FTP+プラグイン編)
2019年4月11日 木曜日クライアント様からWordPressのマルチサイトのお引越しを承りました。
サーバーのこととかそう詳しくなくて、phpMyAdminは使うけど、なるべくWebデザイナーのレベルでなんとかなる方法だ思うので備忘録のつもりで書いておきます。
まず引越元のサイトについて。
1. FTPでwp-contentからuploadsフォルダをダウンロードしておく。
2. WordPressに「特権管理者」のユーザーでログインする。
3. WordPressプラグイン WP Database Backup (WP DB Backup)を使って、「次のテーブルも選択して保存することができます」にチェックを入れて
sql.gzバックアップデータをダウンロードしておく。
WP Database Backupで生成したsql.gzは phpMyAdminでエクスポートするものからWordPressのメディアにアップロードした画像データそのものがない状態のものです。
これを引越し先のサーバにのuploadsフォルダをアップして、phpMyAdminでsql.gzを取り込めば、通常の場合の引っ越しは完了します。
引越し先の環境で、ここからはマルチサイト化の手続きそのままですが、
wp-config.phpに
// マルチサイト機能の有効化
define('WP_ALLOW_MULTISITE', true);を追記して再アップロードして、さらに
define('WP_ALLOW_MULTISITE', true);
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', '引越し先サイトドメイン');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);.htaccessファイルに
<ifmodule mod_rewrite="" c="">
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]</ifmodule>
<p># add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
<p>RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]<br>
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . /index.php [L]以上のように追記してください。
それぞれWordPressをインストールする階層で記述を調整してください。
基本的には wp-config.phpに
define('WP_ALLOW_MULTISITE', true);を記述して再アップロードした時点で管理画面で、追記すべき内容が確認できます。
WordPressを展開する階層やドメインが異なる場合は Search Replace DB を利用して置換作業を行なってください。
引越し先のMySQLのバージョンが古い場合は、同サイトにある旧バージョンを利用してください。
ただし、旧バージョンはPHP7以上では動かないので、可動させるためにバージョンを下げるなどの対応が必要です。
2019年4月時点で、エックスサーバーの「WpX」はMySQLのバージョンが古かった…
ご利用に関して詳しくは他で調べてください。
引っ越し作業は現サイトが運用させたまま準備することがあると思いますが、その場合、引越し先のサイトがその時点でSSL化できない場合もあるでしょう。
そういう時に、WordPressプラグイン Really Simple SSL などが引っ越しもとで稼働しているままでデータをエクスポートして引越し先にもってくると、
不用意にhttpsのURLにリダイレクトされて作業が混乱することがあります。
今回の作業ではマルチサイトの環境を整えるときに再ログインを求められるのですが、そのときに困ることがありました。
引越し先で一旦管理画面からReally Simple SSL などのプラグインを削除すると作業が円滑にできるようになりました。
「ギャラリー機能」で投稿した画像を(フルサイズ)で再取得する方法
2018年5月15日 火曜日WordPressの「ギャラリー機能」で投稿したギャラリーをそのまんま、旧サイトからはエクスポート&インポートで継承しない新しいサイトのページに移設する場合とか、困りますよね。
管理画面のギャラリーでページに添付されてる画像を検索で全部一覧にしてダウンロードできるとかならよいのですが、現行デフォルトでは探しきれないのが難点です。
アップする前に命名に約束事をしておけばいいのですが、投稿者がそのあたりには詳しくないクライアントさんならどうしようもないし。

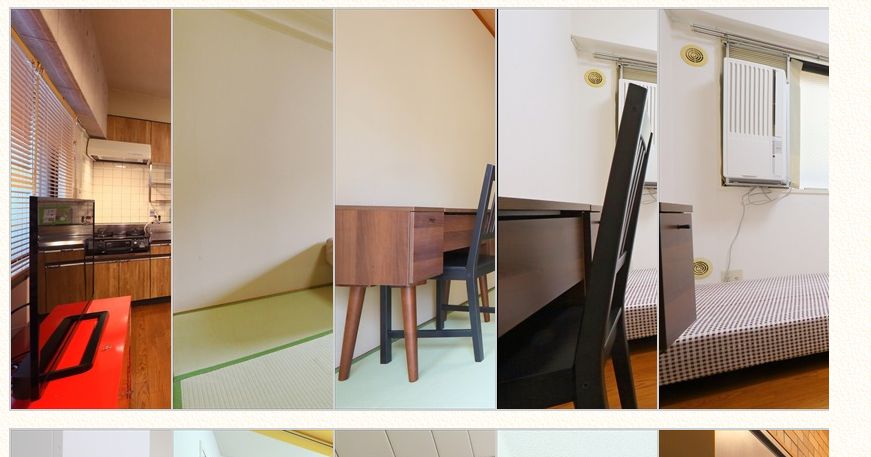
でも、ともかくはそのページに表示されているギャラリーの「フルサイズ」の画像を取得できればよいのなら、古典的な裏技ですが方法はあります。
「ギャラリーを編集」で「ギャラリーの設定」の「サイズ」を

「フルサイズ」に切り替えて、

一時的に公開して、

オモテのページでWebページを保存(Windowsの場合「名前をつけてページを保存」)すればよいのです。

不要なファイルもいっしょに保存されますけど、ここからフルサイズの画像を抽出すればよいのです。
参考サイト:
How to Export/Import WordPress Galleries | Moss Web Works
http://www.mosswebworks.com/how-to-exportimport-wordpress-galleries/
カスタムフィールドの「日」の値が早い順でさらに「時間」の値が早い順に並べて出力するWP Query
2018年3月1日 木曜日イベント開催スケジュールを開催日の早い順でかつ同じ日で時間の早いイベント順に並べて出力する必要があったので、下記のようなWP Queryを書いて可能にしました。
<?php
$args = array(
'meta_query' => array(
'customfield_01' => array(
'key' => 'start_date', //「日」のフィールド名
),
'customfield_02' => array(
'key' => 'start_time', //「時間」のフィールド名
)
),
'orderby' => array(
'customfield_01' => 'ASC',
'customfield_02' => 'ASC'
)
);
$the_query = new WP_Query( $args );// ループ
if ( $the_query->have_posts() ) :
while ( $the_query->have_posts() ) : $the_query->the_post();
endwhile;
endif;
// 投稿データをリセット
wp_reset_postdata();
?>(参考)
WP_Query get_posts 複数のカスタムフィールドの値で順序制御
Order by multiple meta keys in WP Query
ユーザーの権限は直接取得ができない
2017年6月14日 水曜日投稿者ユーザーを登録するときに同時にカテゴリーや固定ページを立てるような仕組みを作っていたのですが
どうしても上手くいかない。
$user_info = get_userdata($user_id);
if ( $user_info->roles == "author" ){
・・・
}拙い英語力を頼りにネットで探しまくってるとユーザーの権限は直接取得ができないとのこと。
いったん取得してから、次のように書くとよいらしい。
$user_info = get_userdata($user_id);
$user_roles = $user_info->roles;
if (in_array("author", $user_roles)){
・・・
}ユーザーの権限が直接取得ができない、なんて何見たらすぐわかるやろ...試みた者の経験しかないのやろか…


