troubles
WordPress高速化を理由にメディアの画像をwebp変換したり、不要な画像を削除するときは慎重に
2022年1月25日 火曜日WordPressを使ったお客様の案件で、プラグイン EWWW Image Optimizerを使ってjpgをwebpに変換したのが原因なのか、カスタムフィールド(Advanced Custum Fields)のGalleryで挿入した画像が表示されなくなりました。
新規サイトではどうかわかりませんが、運用が長く、投稿も多いサイト、カスタムフィールドを多用しているサイトにあとから導入するのは慎重になさるほうがいいかもしれません。
過去に同じサイトで、プラグイン Media CleanerのようなWordPress の投稿に紐付かなくなった画像を一括削除するプラグインを実行して、カスタムフィールドで挿入された画像を一掃してしまい、真っ青になりました。
通常の画像と投稿の紐付けに関するデータとカスタムフィールドで挿入した画像と投稿の紐付けに関するデータの保管場所が違うからのようです。
こちらも慎重になさったほうがいいかもしれません。
まずは必ずバックアップをしておくこと。
喪失や非表示になった画像は、私どもの場合はプラグイン Enable Media Replace を導入してひとつずつ同じ画像で上書きして修正して復元しましたが、それも多ければ多いほど大変になります。
Polylangをアップデートして全言語共通にしていたACF Galleryが機能不全になったら
2020年10月31日 土曜日弊社でWordPressにプラグインPolylangを使って制作した商品紹介の多言語サイトでは、商品の写真や商品番号、価格(単位は日本円に統一)など全言語に共通するカスタムフィールドと、説明文などそれぞれの言語で表現すべき部分のカスタムフィールドをページ上で共存させる作り方をしていて、カスタムフィールドの設置にはプラグインAdvanced Custum fieldsを、商品写真のフィールドには関連のACF Galleryを使っています。
共通部分に記載したものやアップした写真や画像はデフォルト言語(弊社のサイトでは日本語)で一度アップすればどの編集ページでも入力済みの状態になっていますが、Polylangの2.8アップデートで、共通部分のACF Galleryが、デフォルト言語以外の編集ページではフィールドが空っぽになり、出力されたページにもギャラリーが表示されない事態となりました。
おそらく同じような使い方でこの事態に困ってググってここに来られたかたが読まれる可能性が高いと思いますので結論の対処から申しますと、
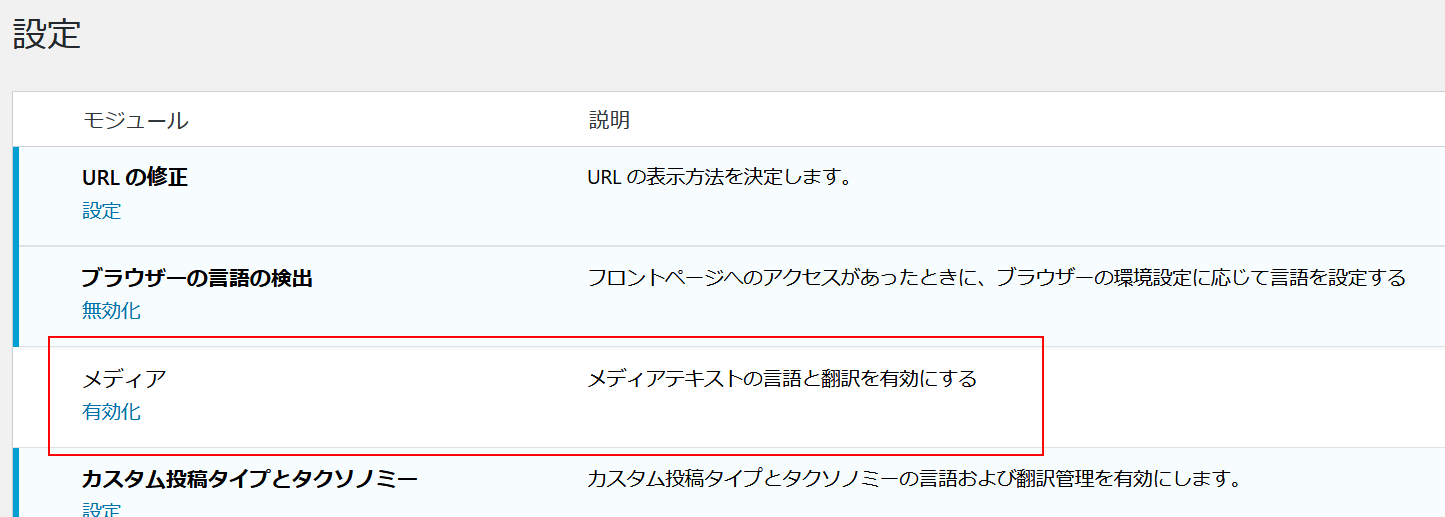
管理画面の「言語」→「設定」の「メディア メディアテキストの言語と翻訳を有効にする」を無効化にすることで、正常化します。

ここが有効化されていると、メディアにアップロードする画像も言語ごとに画像の説明(altなど)を管理できるようになるもので、Polylangの2.8アップデートまではどうも曖昧にされていたのが厳密になったようで、Galleryも当然言語ごとであるべきと解釈されるようになったみたいです。
ですから、全言語で共通の画像を使うのなら、必然この分類する機能を使わないでおく必要があるわけです。
Googleモバイルフレンドリーで修正完了にならないのはhtaccessのせいかも
2018年11月8日 木曜日弊社のお客様が最近SEOにご熱心で、高速化について別のSEO業者にお客様のWordPressサイトを触られていたのですが、それが完了した先日、今度は弊社にGoogle Search Consoleからの発信メールで「モバイルユーザビリティに問題がある」とのことだから調整を依頼されました。
エラーの内容は「クリック範囲が近すぎる」「コンテンツにコンテンツ幅以上のものがある」というもので、該当ページのURLを提示していて、具体的にどこだということを示してくれない、モバイルフレンドリーは結構不親切なサービスです。
「クリック範囲が近すぎる」については、たとえば横並びのボタンは色違いで隙間なく並べていたのですが、そこもあえて15pxくらいあけるとか、大きな表示にしたり、
「コンテンツにコンテンツ幅以上のものがある」については、Google ChromeのデベロッパーツールやFirefoxの開発ツールでちくちく触りながら探すしかない…。
詳しく言うと、じつはこの作業は数日にわたっていて、お客様のサイトは内容の関係でカテゴリーごとにGoogle Search ConsoleにURLを登録していて、あるカテゴリーについては「問題が解消された」になっているのにべつのカテゴリーでは問題解消されないどころか、修正完了のボタンをクリックしても「該当ページの修正がされていない」とアラートが出て、作業自体が完了しないという、理解不能な自体に陥りました。
WordPressのカスタマイズしたテンプレートに問題があるのではないかといっても、テンプレートはエラー指摘をされたすべてのカテゴリーのすべてのページで共通であるし、そもそも指摘のあったエラーのような内容の修正はCSSの修正しか直しようがないではないですか。
あれこれ手探りしていると、ふとこのサイト、SEO業者が手を入れたことを思い出して、何をしたであろうかを思い巡らせると、htaccessファイルにいたり、開いてみるとCSSのキャッシュを特定の期間維持するように記述されていました。
この記述を一旦消してサーバアップしてGoogle Search Consoleではすべてのカテゴリーで修正完了をクリックすることが可能になり、再検査が始まりました。
SEOにご熱心なお客様がゆえに巻き込まれた事態でしたが、SEOに関してはもうタイトルやキーワード、コンテンツのレベルを超えて、この手合いの調整は増えてくると思われますし、制作専門の弊社としても、今後どう扱っていくべきかの課題となるでしょう。
「テキストモード」で貼り付けたHTMLのdivタグのidが喪失する怪。
2016年4月1日 金曜日WordPressで「テキストモード」で貼り付けたHTMLのdivタグのidが「ビジュアルモード」に切り替えて保存し、「テキストモード」に戻すと喪失する現象が起きて悩む。
どの案件のWordPressもそうなのかテストしてみたが、そういうわけではないようだ。
色々情報を読んでみると、たとえば放置されていたWordPressを一足飛びに最新のバージョンにアップデートしたりすると、見た目には同じ最新バージョンのWordPressでも、これまでにアップデートで随時修正されているべき内容が欠落しているおそれがあるのだそうだ。
今回のdivのidが喪失するのも、この中に入っているようだ。
その対策としてfunctions.phpにいろんな方が書かれたコードを、自分も同じように試してみたが、問題は解消しなかった。
ちなみにclassは大丈夫のようである。
アンカーリンクでどうしてもidの設定がいる場合はhタグなどに付すなどの代替策が必要である。
ようするに、WordPressのアップデートはサボらないようにこまめにやるべきってことです。
wp.meのリンクで自分のWordPressの記事をたどるとURLがIPアドレスになってしまう人へ
2014年8月27日 水曜日はい。私でした。
WordPressで記事の投稿をプラグインのJetpackを介してTwitterやFacebookなどのSNSに通知を送ることができ、SNS側に自動掲載される本文にwp.meから始まる、投稿記事へのリンクがつきます。
稀なケースなのですが、WordPressでつくったサイトをいったんIPアドレスのまんま公開して、
Jetpackプラグインをインストールして運用を始めてしまい、あとからドメインの設定をするようなことをすると上記のwp.meから始まる投稿記事へのリンク先がIPアドレスのまんまになってしまいます。
これを修正する方法ですが、Jetpackプラグインの挙動はサイトのサーバー内で完結しているわけではなく、「WordPress.com」のサービスを使用していて、自分のWordPressサイトのwp.meに割り当てられたIPなりドメインは「WordPress.com」によって管理されているので、つまりは「WordPress.com」に申し立てするしかないのです!
Jetpackのサポートに連絡っ。
英語だよ!!
世界中で自国語で書かれてないとなんにもできないひとが多いのは日本人かも知れません。
そのくらい日本人って贅沢です。
でもどんな技術やサービスも日本で開発されるわけではなくて、
IT系はとくに本当に新しい技術や有益なサービスは英語の読み書きができないと享受できない可能性が高いです。
街中で外国人が英語でたずねてきたら、むこうはゆっくり話すし、こっちはじっくり聞くので、
じつは意外とたずねている内容がわかったりしますよね。
逆に海外でご自身がたどたどしい英語で現地の人にたずねても、なんとかなったりします。
お互いに理解しようさせようという気持ちがあれば通じるものです。
ちょっと話が違うところへいってしまいましたが、Googleの翻訳つかったりして、
下手くそな英語でもよいから、こちらの窮状を伝えましょう。伝わんなきゃ、伝わるまで。


