tips
category.phpにそのカテゴリーの全投稿だけを表示したいとき【改訂】
2015年10月9日 金曜日category.php(カテゴリーのインデックス)にそのカテゴリーの全投稿を表示したくて、
ネットによくある以下のTips
- <?php if ( have_posts() ) : query_posts(‘posts_per_page=-1’); ?>
- <?php if ( have_posts() ) : query_posts($query_string.’&posts_per_page=-1′); ?>
どっちを書いても、カテゴリーを無視して全部表示されてしまいます。(ムカ~!!)
以下のように書くと希望通りにそのカテゴリーの投稿を全件表示してくれました。
普通は 2 のほうで書けば上手くまわるはずなのですが、その前で別の処理をしていると上手くいかない場合があるので、同じ経験をされている方はお試しください。
毎度ネットに頼って失敗ばっかりするので、自分の備忘録として。
<?php $category = get_category($cat);
$cat_id = $category->cat_ID ;
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$args = array(
'posts_per_page' => -1,
'cat' => $cat_id,
'paged' => $paged );
query_posts($args);
?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
・
・
・
<?php endwhile; ?>
<?php endif; wp_reset_query(); ?>※ 2015/12/10 改訂
インストール済みのWordPress、ドメインを後から変更になったときの対処
2015年8月24日 月曜日すでにインストール済のWordPressで構築されたサイトで、サーバーもディレクトリもそのままで、
ドメインが変更になる(しかもhttpsに)という案件がありましたが、
「WordPress Serialized PHP Search Replace Tool」なるものを使って事なきを得ました^^;
(参考サイト) WordPressを設置したドメインや設置ディレクトリが変更になった場合に、たった5分で全てのURLを書き換える方法
※ 作業前に必ずPhpMyAdminでバックアップをとっておくことをおすすめします。
httpsに関しては、httpで対処してから管理画面の「設定」> 「一般」でWordPressアドレスとサイトアドレスにそれぞれsを書き足せば問題ありませんでした。
投稿済みの記事内のURLは、プラグイン「Search Regax」で置換しました。
WordPressがドメイン直下の展開(静的HTML共存)で、404リダイレクトをつかうとき
2014年3月11日 火曜日WordPressをドメイン直下で表示する設置をして、静的HTMLと共存させるようなサイトを作った場合、404エラーの表示はWordPressの404.phpになる。
静的HTMLもあるし、即座にトップページへリダイレクトさせるのもSEO的によくないようなので、
いったん404.htmlを踏ませて、「お探しのページはありません。トップページヘ戻ります。」と案内して、
javascriptなどで再リダイレクトなどをさせるために、.htaccessに
ErrorDocument 403 http://○○○○/404.html ErrorDocument 404 http://○○○○/404.html
と書くのもよいが、WordPressのテーマテンプレート404.phpは
<?php
header("location: http://○○○○/404.html");
exit;
?>のみの記述にして、.htaccessを触らず、404.htmlにリダイレクトするのもよさそう。
(どっちもやっとくと安心。)
(2014/03/11 13:20 部分修正しました)
NextGEN GalleryとWP jQuery Lightboxを併用してレスポンシブ対応のギャラリーをつくる
2014年1月31日 金曜日NextGEN Gallery自体はデフォルトではレスポンシブに対応していませんから、
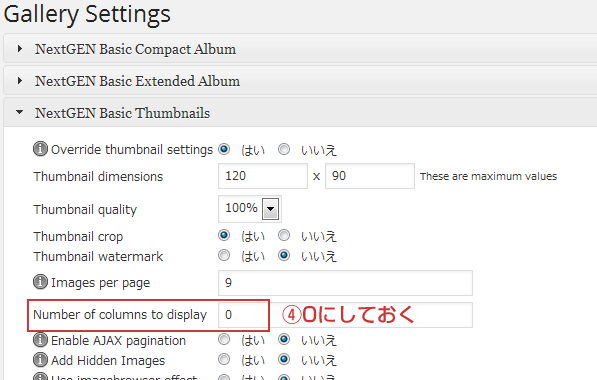
横並び1列の画像数は表示カラム数を指定せず、「Gallery Settings」の「NextGEN Basic Thumbnails」にある、
「Number of columns to display」の値は0にしておいて、CSSのwidthを適切な%で設定しましょう。

NextGEN GalleryのAjaxによる拡大表示はデフォルトではFancyBoxですが、Lightboxに切り替えが出来ます。
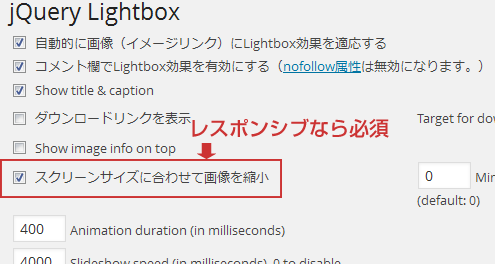
しかし、レスポンシブデザインでは、拡大画像はそれぞれのデバイスモニタのサイズ以内でないと困りますよね。
プラグイン「WP jQuery Lightbox」なら、デバイスモニタにあわせて拡大画像を表示する設定ができます。

このWP jQuery Lightboxの機能をNextGEN Galleryで有効にするには、
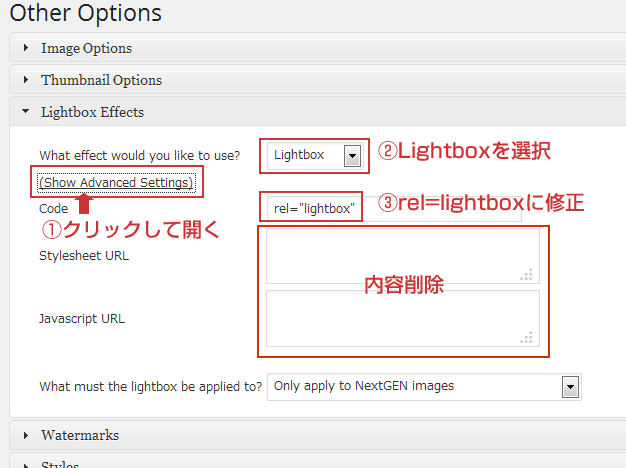
「Other Options」の「Lightbox Effects」で、「Lightox」に切り替えたうえで、
codeを「class=’ngg_lightbox’」から「rel=”lightbox”」に書き換えて、
「Stylesheet URL」と「Javascript URL」の記述を全部削除してセーブすれば、
拡大画像はデバイスモニタに応じたを表示になります。

この設定はそれぞれのプラグインをインストールしてとくに何も触っていない状態で、
かつ干渉を受けるような他のプラグインがない状態で可能になりましたので、
何か手を入れられている場合は同様の結果になるかの保証はありませんので、あしからず。
投稿時のプラグインのバージョン
NextGEN Gallery 2.0.40
WP jQuery Lightbox 1.4.5
親のカテゴリーテンプレートで孫カテゴリーの情報をループ表示させる。
2014年1月9日 木曜日親のカテゴリーテンプレートで孫カテゴリーの情報をループ表示させるソース。
ググってもあんまりないし、あってもたいがい使いにくいので、自分用も兼ねて書いておきます。
<?php
$categories = get_categories('parent=子カテゴリーのID');
foreach($categories as $category):
?>
<h2><?php echo $category->cat_name; ?></h2>
不可変の共通コンテンツ
<?php query_posts('posts_per_page=-1&order=DESC&category__in='.$category->term_id);
if (have_posts()) : while (have_posts()) : the_post();
?>
孫カテゴリーの記事から抽出してループさせる内容
<?php endforeach; ?>

