WordPress Lab
多言語対応化プラグイン Polylang の使い方
2019年5月17日 金曜日弊社でも商品やサービスの販売先を海外に求めたり、外国人客を取り込むクライアントさまの多言語サイトをいくつか制作するようになりました。 WordPressの多言語プラグインは有料のWPMLをはじめいろいろありますが、弊社は Polylang を使いました。
Polylang のしくみ
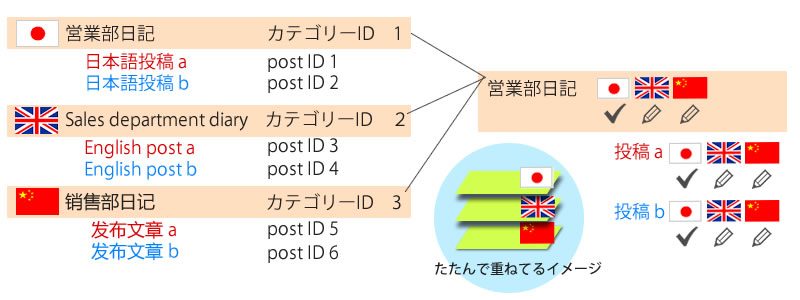
Polylangは、1つのカテゴリーの1つの投稿を各言語で書き分けるのではなく、言語ごとのカテゴリーに、同じ内容でそれぞれの言語であらわす投稿を存在させて、 これを積み重ね合わせて、別の言語で書いている投稿の画面へ一度閉じて一覧から選び直すことなく1クリックでダイレクトに移動して編集できるようにするもので、WordPressの構造的には基本的な複数のカテゴリーと投稿がある状態と変わりありません。

Polylang の設定
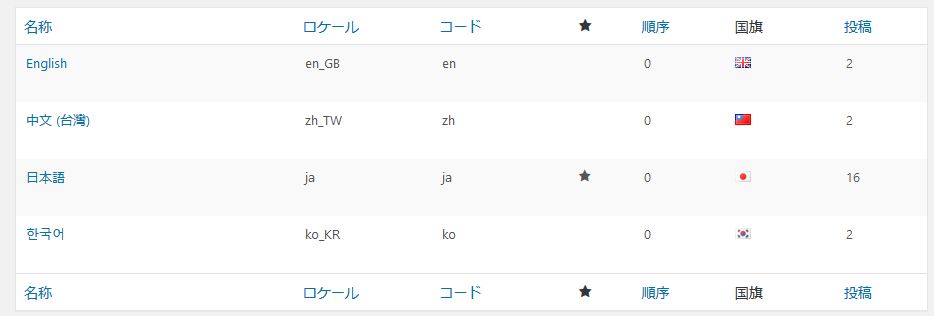
以下は弊社のお客様のサイト制作での手順ですが、Polylang をインストール&有効化のあと、管理画面サイドメニュー「言語」から「言語」を開いて、作成する言語を追加します。 ★ の欄でマウスを滑らせて、デフォルトの言語を設定してください。この場合は「日本語」をデフォルトで選んでいます。 日本語のURLはドメイン、英語はドメイン/en/ など、ドメイン直下に仮想で言語のディレクトリがあるURLを採用しました。 テンプレートをカスタマイズするときは home_url はこの場合自動的に、日本語ではドメイン、英語ではドメイン/en/ になるので、全言語共通で使うimgやCSSの読み込みのURLパスは home_url を使わないなど、注意と工夫が必要です。

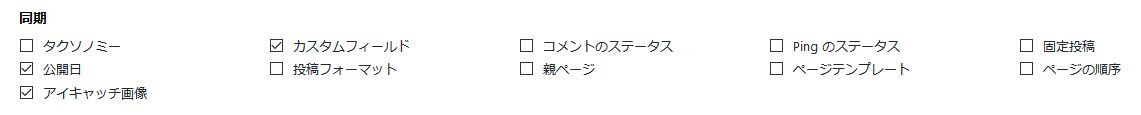
「同期」ではアイキャッチ画像やカスタムフィールドで全言語共通で使う項目があったので以下のように設定しました。

投稿の方法と注意
Polylangを有効にすると、投稿画面の右上に「言語」のメタボックスが出現しますが、一番上のプルダウンは今から編集する言語を確認するもので、ここから同じ内容の投稿の他言語での編集画面には移動できません。 間違って操作すると修復がとても面倒なので基本的に触らないようにしましょう。 その下の「翻訳」のそれぞれの国旗の横の+マーク(一度投稿済みなら鉛筆マークに変わる)から移動すれば、それぞれの言語の同じカテゴリーの同じ内容の投稿が関連づいて生成します。 この関連が公開後にユーザー閲覧側で「言語切替スイッチ」に反映され、見ているページの他言語への移動が国旗や国名のリンクをクリックすることで移動できるようになります。
テンプレートにおける言語での条件分岐の書き方
ディレクトリの en や zh ではなくロケールで記述する必要があります。
<?php $locale = get_locale(); ?> <!-- 言語条件分岐を行う前に記述必須 --> <?php if($locale == 'en_GB'): ?> English.English.English.English.English.English.English. <?php elseif($locale == 'ja'): ?> 日本語。日本語。日本語。日本語。日本語。日本語。日本語。日本語。 <?php endif; ?>
言語切替スイッチ
言語切替スイッチはウィジェットのパーツで使えるようになりますが、テンプレートに設置したい場合は以下のように書きます。
<?php pll_the_languages(array('show_flags'=>1,'show_names'=>'')); ?>言語切替スイッチの国旗のデザインを替えたい
wp-content/polylang/ に デザイン変更した 言語ロケール.png (例 en_GB.png) を置いてください。
WordPressのマルチサイトのお引越し(phpMyAdmin+FTP+プラグイン編)
2019年4月11日 木曜日クライアント様からWordPressのマルチサイトのお引越しを承りました。
サーバーのこととかそう詳しくなくて、phpMyAdminは使うけど、なるべくWebデザイナーのレベルでなんとかなる方法だ思うので備忘録のつもりで書いておきます。
まず引越元のサイトについて。
1. FTPでwp-contentからuploadsフォルダをダウンロードしておく。
2. WordPressに「特権管理者」のユーザーでログインする。
3. WordPressプラグイン WP Database Backup (WP DB Backup)を使って、「次のテーブルも選択して保存することができます」にチェックを入れて
sql.gzバックアップデータをダウンロードしておく。
WP Database Backupで生成したsql.gzは phpMyAdminでエクスポートするものからWordPressのメディアにアップロードした画像データそのものがない状態のものです。
これを引越し先のサーバにのuploadsフォルダをアップして、phpMyAdminでsql.gzを取り込めば、通常の場合の引っ越しは完了します。
引越し先の環境で、ここからはマルチサイト化の手続きそのままですが、
wp-config.phpに
// マルチサイト機能の有効化
define('WP_ALLOW_MULTISITE', true);を追記して再アップロードして、さらに
define('WP_ALLOW_MULTISITE', true);
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', '引越し先サイトドメイン');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);.htaccessファイルに
<ifmodule mod_rewrite="" c="">
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]</ifmodule>
<p># add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
<p>RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]<br>
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . /index.php [L]以上のように追記してください。
それぞれWordPressをインストールする階層で記述を調整してください。
基本的には wp-config.phpに
define('WP_ALLOW_MULTISITE', true);を記述して再アップロードした時点で管理画面で、追記すべき内容が確認できます。
WordPressを展開する階層やドメインが異なる場合は Search Replace DB を利用して置換作業を行なってください。
引越し先のMySQLのバージョンが古い場合は、同サイトにある旧バージョンを利用してください。
ただし、旧バージョンはPHP7以上では動かないので、可動させるためにバージョンを下げるなどの対応が必要です。
2019年4月時点で、エックスサーバーの「WpX」はMySQLのバージョンが古かった…
ご利用に関して詳しくは他で調べてください。
引っ越し作業は現サイトが運用させたまま準備することがあると思いますが、その場合、引越し先のサイトがその時点でSSL化できない場合もあるでしょう。
そういう時に、WordPressプラグイン Really Simple SSL などが引っ越しもとで稼働しているままでデータをエクスポートして引越し先にもってくると、
不用意にhttpsのURLにリダイレクトされて作業が混乱することがあります。
今回の作業ではマルチサイトの環境を整えるときに再ログインを求められるのですが、そのときに困ることがありました。
引越し先で一旦管理画面からReally Simple SSL などのプラグインを削除すると作業が円滑にできるようになりました。
Googleモバイルフレンドリーで修正完了にならないのはhtaccessのせいかも
2018年11月8日 木曜日弊社のお客様が最近SEOにご熱心で、高速化について別のSEO業者にお客様のWordPressサイトを触られていたのですが、それが完了した先日、今度は弊社にGoogle Search Consoleからの発信メールで「モバイルユーザビリティに問題がある」とのことだから調整を依頼されました。
エラーの内容は「クリック範囲が近すぎる」「コンテンツにコンテンツ幅以上のものがある」というもので、該当ページのURLを提示していて、具体的にどこだということを示してくれない、モバイルフレンドリーは結構不親切なサービスです。
「クリック範囲が近すぎる」については、たとえば横並びのボタンは色違いで隙間なく並べていたのですが、そこもあえて15pxくらいあけるとか、大きな表示にしたり、
「コンテンツにコンテンツ幅以上のものがある」については、Google ChromeのデベロッパーツールやFirefoxの開発ツールでちくちく触りながら探すしかない…。
詳しく言うと、じつはこの作業は数日にわたっていて、お客様のサイトは内容の関係でカテゴリーごとにGoogle Search ConsoleにURLを登録していて、あるカテゴリーについては「問題が解消された」になっているのにべつのカテゴリーでは問題解消されないどころか、修正完了のボタンをクリックしても「該当ページの修正がされていない」とアラートが出て、作業自体が完了しないという、理解不能な自体に陥りました。
WordPressのカスタマイズしたテンプレートに問題があるのではないかといっても、テンプレートはエラー指摘をされたすべてのカテゴリーのすべてのページで共通であるし、そもそも指摘のあったエラーのような内容の修正はCSSの修正しか直しようがないではないですか。
あれこれ手探りしていると、ふとこのサイト、SEO業者が手を入れたことを思い出して、何をしたであろうかを思い巡らせると、htaccessファイルにいたり、開いてみるとCSSのキャッシュを特定の期間維持するように記述されていました。
この記述を一旦消してサーバアップしてGoogle Search Consoleではすべてのカテゴリーで修正完了をクリックすることが可能になり、再検査が始まりました。
SEOにご熱心なお客様がゆえに巻き込まれた事態でしたが、SEOに関してはもうタイトルやキーワード、コンテンツのレベルを超えて、この手合いの調整は増えてくると思われますし、制作専門の弊社としても、今後どう扱っていくべきかの課題となるでしょう。
「ギャラリー機能」で投稿した画像を(フルサイズ)で再取得する方法
2018年5月15日 火曜日WordPressの「ギャラリー機能」で投稿したギャラリーをそのまんま、旧サイトからはエクスポート&インポートで継承しない新しいサイトのページに移設する場合とか、困りますよね。
管理画面のギャラリーでページに添付されてる画像を検索で全部一覧にしてダウンロードできるとかならよいのですが、現行デフォルトでは探しきれないのが難点です。
アップする前に命名に約束事をしておけばいいのですが、投稿者がそのあたりには詳しくないクライアントさんならどうしようもないし。

でも、ともかくはそのページに表示されているギャラリーの「フルサイズ」の画像を取得できればよいのなら、古典的な裏技ですが方法はあります。
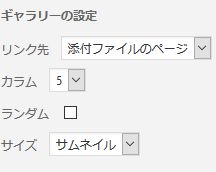
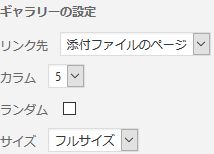
「ギャラリーを編集」で「ギャラリーの設定」の「サイズ」を

「フルサイズ」に切り替えて、

一時的に公開して、

オモテのページでWebページを保存(Windowsの場合「名前をつけてページを保存」)すればよいのです。

不要なファイルもいっしょに保存されますけど、ここからフルサイズの画像を抽出すればよいのです。
参考サイト:
How to Export/Import WordPress Galleries | Moss Web Works
http://www.mosswebworks.com/how-to-exportimport-wordpress-galleries/
カスタムフィールドの「日」の値が早い順でさらに「時間」の値が早い順に並べて出力するWP Query
2018年3月1日 木曜日イベント開催スケジュールを開催日の早い順でかつ同じ日で時間の早いイベント順に並べて出力する必要があったので、下記のようなWP Queryを書いて可能にしました。
<?php
$args = array(
'meta_query' => array(
'customfield_01' => array(
'key' => 'start_date', //「日」のフィールド名
),
'customfield_02' => array(
'key' => 'start_time', //「時間」のフィールド名
)
),
'orderby' => array(
'customfield_01' => 'ASC',
'customfield_02' => 'ASC'
)
);
$the_query = new WP_Query( $args );// ループ
if ( $the_query->have_posts() ) :
while ( $the_query->have_posts() ) : $the_query->the_post();
endwhile;
endif;
// 投稿データをリセット
wp_reset_postdata();
?>(参考)
WP_Query get_posts 複数のカスタムフィールドの値で順序制御
Order by multiple meta keys in WP Query