CSS3+HTML5
別のhtmlページから遷移してきたアンカーリンクのポイントがズレる
2017年8月29日 火曜日現在のhtmlページの中でアンカーリンクで移動させるぶんには問題ないのですが、
とくにAjaxの画像スライダーを設置していたりすると、
他のhtmlページから遷移して別のhtmlページのアンカーポイントとはズレたところに着地することがあります。
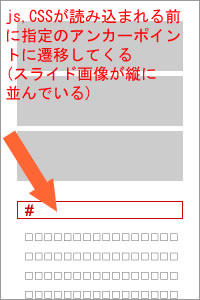
理由はそもそも遷移は正しく実行されているのですが、JavascriptやCSSが読み込まれる前に着地してしまうので、
スライドする画像がまだ並列にあって、それからひとところにまとまるので、そのような現象が起こってしまうのです。


これを回避するには、下記のようなスクリプトを書いて、
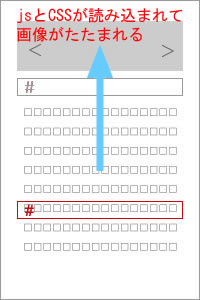
先にロードしてJavascriptやCSSを読み込ませた後にアンカーリンクが着地するようにする必要があります。
<script>
$(window).on('load', function()
var hash = window.location.hash;
var position = $(hash).offset().top;
function scroll(position){
$('html, body').animate({
scrollTop : position
}, 100);
}
scroll(position);
});
</script>アンカーポイントから、ええ塩梅に100px上にマージンをもたせています。
楽天市場に出店するサイトでjQueryやJavascriptが動かないとき
2017年6月29日 木曜日楽天市場(Gold)にクライアントのお店サイトを構築中。
htmlファイルをアップロードした時点で、どうやら楽天側で独自のJavaScriptを自動で書き足して成形までするようで、別ファイルのjQueryなどがコンフリクトするみたいで機能しません。
document.writeで別ファイルのjsを読み込みしたい順に書いた import.js(命名は何でもよい)をfooterに記述すると機能しました。
footerに記述

