plugins
クライアントの運用に支障なく、ほそぼそと陰でWordPressサイトでスマホ用などの新テーマを準備する方法
2016年7月13日 水曜日PC閲覧のWordPressサイトを運用中のクライアント様に「スマホ対応」テーマを新たに用意する、
今の御時世、そういう案件少なくないですよね。
ローカルなどで開発環境つくって準備すればいいといえば、そうなんですけど、
本番環境で「WP Theme Test」というプラグインをつかって、ログイン時にオモテのページを見れば新テーマが適用されるという、便利な方法があります。
でも、ログイン時にオモテのページが新テーマになったら「管理者」の権限をもっているクライアント様の場合、
更新時に、反映を確認するのは他のブラウザと併用してね、とか、お手間をとらせることになる。
そこで、クライアント様の運用に支障なく、ほそぼそと陰でWordPressサイトでスマホ用などの新テーマを準備するには、プラグイン「User Role Editor」をつかって、「開発者」の権限グループをつくって、
「開発者」のログインに対してだけ新テーマが適用されるようにすればよいのです。
構築は、「開発者」でログインして行い、クライアント様に進捗を確認いただくのも「開発者」でログインしてもらえばいいのです。
1. ユーザー > User Pole Editorで、「Add Role(ユーザー権限の追加)」をして、一覧のチェックボックスに全部チェックを入れて、
「管理者」と同等の新しい権限を作成します。(ここでは「エンジニア」にしました。) 2. ユーザーを新規追加して、「エンジニア」の権限を付与します。 3. 外観 > WP Theme Testで、「テストテーマ」で開発する新テーマを選択し、「表示する権限グループ」で「エンジニア」を選んで、「現在の状態」をOnにして、完了です。
これで、クライアント様の運用に気兼ねなく、新テーマの開発が可能です。
NextGEN GalleryとWP jQuery Lightboxを併用してレスポンシブ対応のギャラリーをつくる
2014年1月31日 金曜日NextGEN Gallery自体はデフォルトではレスポンシブに対応していませんから、
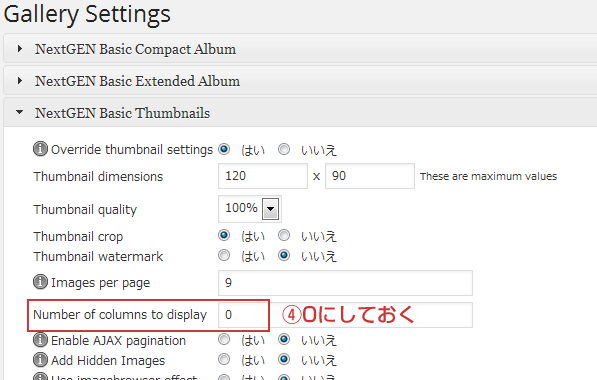
横並び1列の画像数は表示カラム数を指定せず、「Gallery Settings」の「NextGEN Basic Thumbnails」にある、
「Number of columns to display」の値は0にしておいて、CSSのwidthを適切な%で設定しましょう。

NextGEN GalleryのAjaxによる拡大表示はデフォルトではFancyBoxですが、Lightboxに切り替えが出来ます。
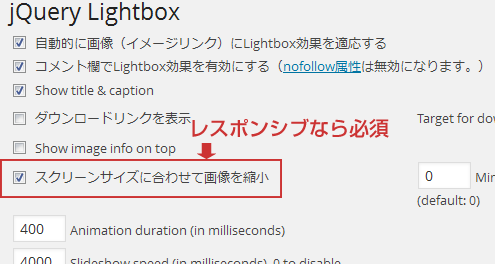
しかし、レスポンシブデザインでは、拡大画像はそれぞれのデバイスモニタのサイズ以内でないと困りますよね。
プラグイン「WP jQuery Lightbox」なら、デバイスモニタにあわせて拡大画像を表示する設定ができます。

このWP jQuery Lightboxの機能をNextGEN Galleryで有効にするには、
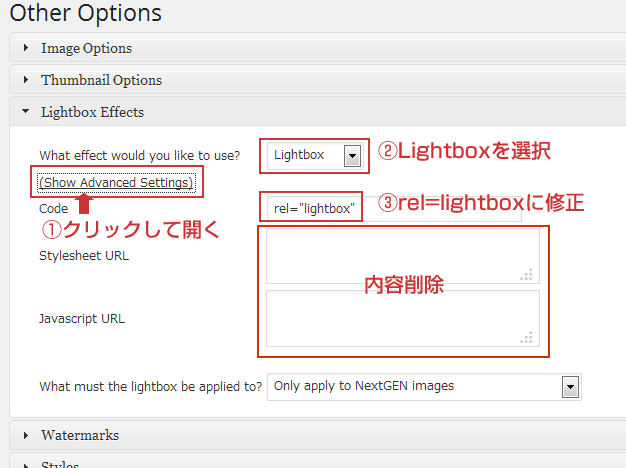
「Other Options」の「Lightbox Effects」で、「Lightox」に切り替えたうえで、
codeを「class=’ngg_lightbox’」から「rel=”lightbox”」に書き換えて、
「Stylesheet URL」と「Javascript URL」の記述を全部削除してセーブすれば、
拡大画像はデバイスモニタに応じたを表示になります。

この設定はそれぞれのプラグインをインストールしてとくに何も触っていない状態で、
かつ干渉を受けるような他のプラグインがない状態で可能になりましたので、
何か手を入れられている場合は同様の結果になるかの保証はありませんので、あしからず。
投稿時のプラグインのバージョン
NextGEN Gallery 2.0.40
WP jQuery Lightbox 1.4.5
マルチサイト化して特権管理者になったadminは削除して振替出来ない
2013年4月16日 火曜日WordPressがデフォルトで設定する adminアカウントを
インターネット上で公開されている辞書ツールを使って、考えられるあらゆるパターンのパスワードを順番に試すという大規模無差別攻撃(ブルートフォースアタック)なるものがいま横行していて、少なからずある、弊社で管理する該当サイトの対策処置にすったもんだしておりました。
一番手っ取り早く単純で効果もあるのはadmin以外に「管理者」ユーザーを立てて、そのユーザーでログインしてadminを削除する、という方法です。
その場合削除するadminで書いた記事などは残すユーザーに「アサイン」するのを忘れるといっかんのぱあ、になりますので気をつけましょう。
ところで、マルチサイト化して特権管理者になったadminは削除して振替が出来ないんですね・・・
(phpMyAdminでできるっちゃあ、できるんですけど、デザイン畑でプログラムに疎いもので・・・)
仕方ないので、その場合は目線を変えて、
「adminでパスワード入力に繰り返し失敗したら、一定時間アクセスできなくなる」
というプラグイン(Simple Login Lockdown)を使うというのも手ですし、
「ログイン画面のURLを変えちゃう」
というプラグイン(Stealth Login Page)などもあるので、代用するのがよいかと思います。
(参考にさせていただいた記事)
FacebookプラグインでFacebookページヘの投稿を試してみる。
2013年4月12日 金曜日「Facebook」プラグインの「Social Publisher Settings」の設定で、
Facebookページ「Web-Entry’s WordPress Labo」ページヘのタイムラインへの投稿を試みました。
Facebook側ではシェアでURLをコピって貼ったときとおんなじような感じになるっていうか、
まさに「リンクをシェアしました」になってるやん。
タイムラインに直接投稿したような感じになるのを期待してたんやけどなー・・・
MTS Simple Bookingを試す
2013年2月5日 火曜日WordPressに予約システムをプラグインで導入したいけど、
日本語化されているものが少ないし、
日本人的な使い方に適しているのも少ない感じ・・・
MTS Simple Bookingが一番いい感じ。
» シンプル予約システム(MTS Simple Booking)


