plugins
Polylangをアップデートして全言語共通にしていたACF Galleryが機能不全になったら
2020年10月31日 土曜日弊社でWordPressにプラグインPolylangを使って制作した商品紹介の多言語サイトでは、商品の写真や商品番号、価格(単位は日本円に統一)など全言語に共通するカスタムフィールドと、説明文などそれぞれの言語で表現すべき部分のカスタムフィールドをページ上で共存させる作り方をしていて、カスタムフィールドの設置にはプラグインAdvanced Custum fieldsを、商品写真のフィールドには関連のACF Galleryを使っています。
共通部分に記載したものやアップした写真や画像はデフォルト言語(弊社のサイトでは日本語)で一度アップすればどの編集ページでも入力済みの状態になっていますが、Polylangの2.8アップデートで、共通部分のACF Galleryが、デフォルト言語以外の編集ページではフィールドが空っぽになり、出力されたページにもギャラリーが表示されない事態となりました。
おそらく同じような使い方でこの事態に困ってググってここに来られたかたが読まれる可能性が高いと思いますので結論の対処から申しますと、
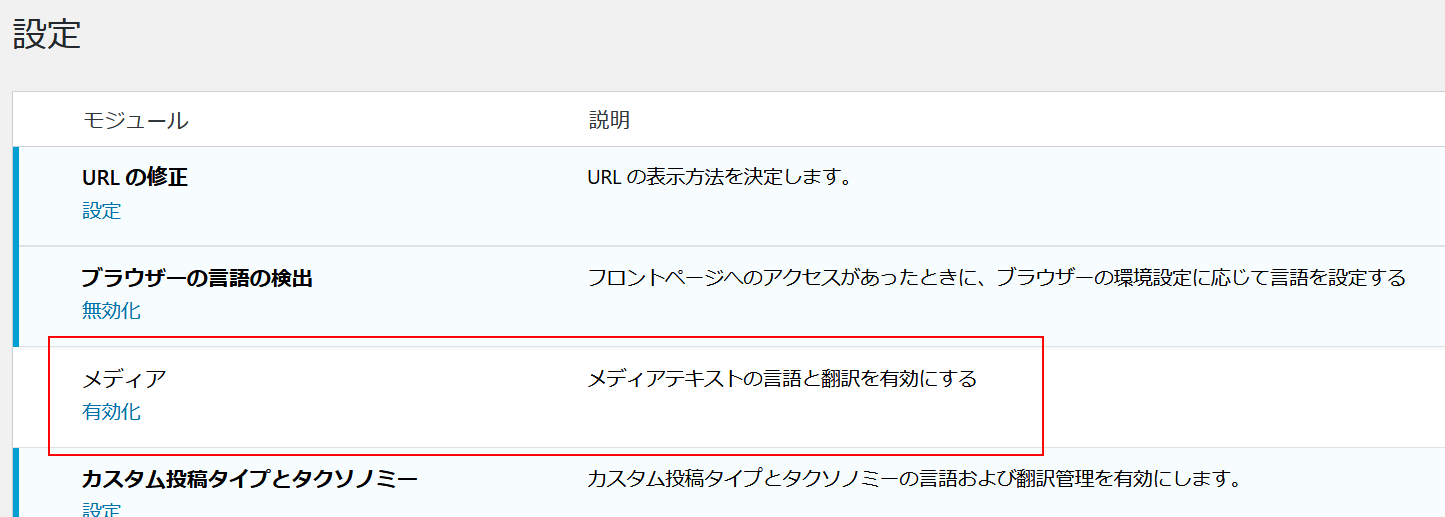
管理画面の「言語」→「設定」の「メディア メディアテキストの言語と翻訳を有効にする」を無効化にすることで、正常化します。

ここが有効化されていると、メディアにアップロードする画像も言語ごとに画像の説明(altなど)を管理できるようになるもので、Polylangの2.8アップデートまではどうも曖昧にされていたのが厳密になったようで、Galleryも当然言語ごとであるべきと解釈されるようになったみたいです。
ですから、全言語で共通の画像を使うのなら、必然この分類する機能を使わないでおく必要があるわけです。
【Woocommerce】特定の商品カテゴリーの子カテゴリーインデックスに表示する分岐
2019年6月21日 金曜日親の商品カテゴリーをIDで指定します。
<?php if( has_term( get_terms( array( 'child_of' => 商品親カテゴリーID, 'taxonomy' => 'product_cat', 'fields' => 'names' ) ), 'product_cat' )): ?> ・・・ <?php endif; ?>
多言語対応化プラグイン Polylang の使い方
2019年5月17日 金曜日弊社でも商品やサービスの販売先を海外に求めたり、外国人客を取り込むクライアントさまの多言語サイトをいくつか制作するようになりました。 WordPressの多言語プラグインは有料のWPMLをはじめいろいろありますが、弊社は Polylang を使いました。
Polylang のしくみ
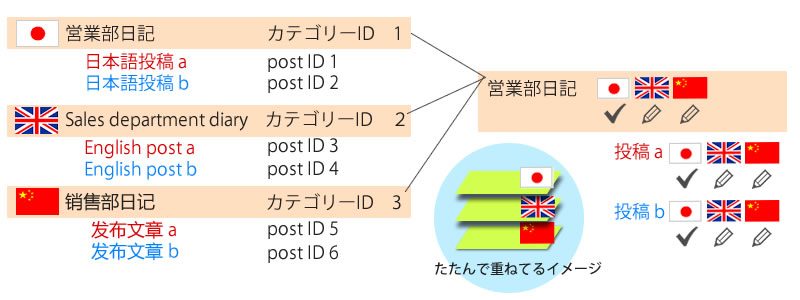
Polylangは、1つのカテゴリーの1つの投稿を各言語で書き分けるのではなく、言語ごとのカテゴリーに、同じ内容でそれぞれの言語であらわす投稿を存在させて、 これを積み重ね合わせて、別の言語で書いている投稿の画面へ一度閉じて一覧から選び直すことなく1クリックでダイレクトに移動して編集できるようにするもので、WordPressの構造的には基本的な複数のカテゴリーと投稿がある状態と変わりありません。

Polylang の設定
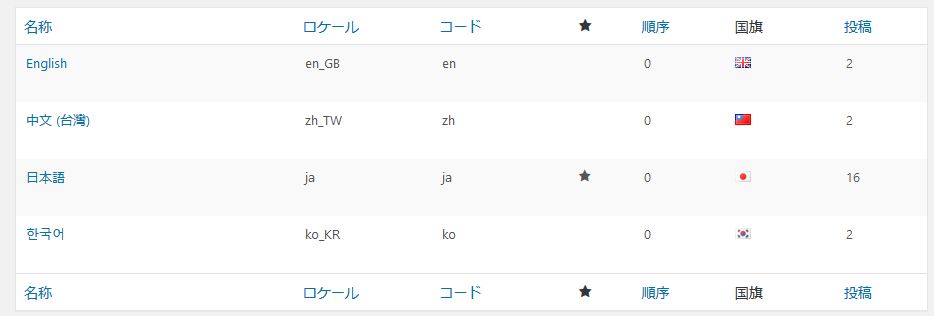
以下は弊社のお客様のサイト制作での手順ですが、Polylang をインストール&有効化のあと、管理画面サイドメニュー「言語」から「言語」を開いて、作成する言語を追加します。 ★ の欄でマウスを滑らせて、デフォルトの言語を設定してください。この場合は「日本語」をデフォルトで選んでいます。 日本語のURLはドメイン、英語はドメイン/en/ など、ドメイン直下に仮想で言語のディレクトリがあるURLを採用しました。 テンプレートをカスタマイズするときは home_url はこの場合自動的に、日本語ではドメイン、英語ではドメイン/en/ になるので、全言語共通で使うimgやCSSの読み込みのURLパスは home_url を使わないなど、注意と工夫が必要です。

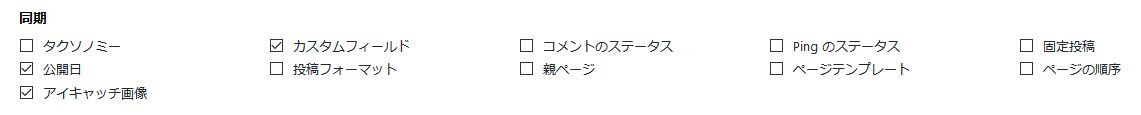
「同期」ではアイキャッチ画像やカスタムフィールドで全言語共通で使う項目があったので以下のように設定しました。

投稿の方法と注意
Polylangを有効にすると、投稿画面の右上に「言語」のメタボックスが出現しますが、一番上のプルダウンは今から編集する言語を確認するもので、ここから同じ内容の投稿の他言語での編集画面には移動できません。 間違って操作すると修復がとても面倒なので基本的に触らないようにしましょう。 その下の「翻訳」のそれぞれの国旗の横の+マーク(一度投稿済みなら鉛筆マークに変わる)から移動すれば、それぞれの言語の同じカテゴリーの同じ内容の投稿が関連づいて生成します。 この関連が公開後にユーザー閲覧側で「言語切替スイッチ」に反映され、見ているページの他言語への移動が国旗や国名のリンクをクリックすることで移動できるようになります。
テンプレートにおける言語での条件分岐の書き方
ディレクトリの en や zh ではなくロケールで記述する必要があります。
<?php $locale = get_locale(); ?> <!-- 言語条件分岐を行う前に記述必須 --> <?php if($locale == 'en_GB'): ?> English.English.English.English.English.English.English. <?php elseif($locale == 'ja'): ?> 日本語。日本語。日本語。日本語。日本語。日本語。日本語。日本語。 <?php endif; ?>
言語切替スイッチ
言語切替スイッチはウィジェットのパーツで使えるようになりますが、テンプレートに設置したい場合は以下のように書きます。
<?php pll_the_languages(array('show_flags'=>1,'show_names'=>'')); ?>言語切替スイッチの国旗のデザインを替えたい
wp-content/polylang/ に デザイン変更した 言語ロケール.png (例 en_GB.png) を置いてください。
外注のカスタム投稿タイプのパーマリンク設定
2016年8月4日 木曜日外注のカスタム投稿タイプの「カテゴリー名」を変えたら”自動転送ループ”になってしまって、どうしたらよいかたずねたら「パーマリンク設定が post_id になってるか?」というのです。
本体のパーマリンク設定は post_id になっているけれど、カスタム投稿タイプの記事はpostnameのようだが、どこで変えるのや?と思ったら、
そういうことを可能にするプラグインがあるんですね。
正常化したけれど、そもそもなんで今まで何の支障もなかったのやろ・・・?
クライアントの運用に支障なく、ほそぼそと陰でWordPressサイトでスマホ用などの新テーマを準備する方法
2016年7月13日 水曜日PC閲覧のWordPressサイトを運用中のクライアント様に「スマホ対応」テーマを新たに用意する、
今の御時世、そういう案件少なくないですよね。
ローカルなどで開発環境つくって準備すればいいといえば、そうなんですけど、
本番環境で「WP Theme Test」というプラグインをつかって、ログイン時にオモテのページを見れば新テーマが適用されるという、便利な方法があります。
でも、ログイン時にオモテのページが新テーマになったら「管理者」の権限をもっているクライアント様の場合、
更新時に、反映を確認するのは他のブラウザと併用してね、とか、お手間をとらせることになる。
そこで、クライアント様の運用に支障なく、ほそぼそと陰でWordPressサイトでスマホ用などの新テーマを準備するには、プラグイン「User Role Editor」をつかって、「開発者」の権限グループをつくって、
「開発者」のログインに対してだけ新テーマが適用されるようにすればよいのです。
構築は、「開発者」でログインして行い、クライアント様に進捗を確認いただくのも「開発者」でログインしてもらえばいいのです。
1. ユーザー > User Pole Editorで、「Add Role(ユーザー権限の追加)」をして、一覧のチェックボックスに全部チェックを入れて、
「管理者」と同等の新しい権限を作成します。(ここでは「エンジニア」にしました。) 2. ユーザーを新規追加して、「エンジニア」の権限を付与します。 3. 外観 > WP Theme Testで、「テストテーマ」で開発する新テーマを選択し、「表示する権限グループ」で「エンジニア」を選んで、「現在の状態」をOnにして、完了です。
これで、クライアント様の運用に気兼ねなく、新テーマの開発が可能です。