業務や日常生活もペーパーレスがすすんだ昨今ですが、それでも今なおホームページを紙に印刷できるようにしてほしいというご要望は少ないながらもうかがいます。
弊社も今は稀なご要望でもあり、費用をいただいてprint.cssをご用意させていただくよりもスクリーンショットを撮って印刷していただくようにクライアント様にはおすすめしてきたのですが、ことWordPressで制作したサイト用ではありますが、最近見つけたプラグイン「Print-O-Matic」を使えば、ご要望に対してかなり期待にお応えできる印刷を可能にするボタンを、かなり簡単に設置できます。
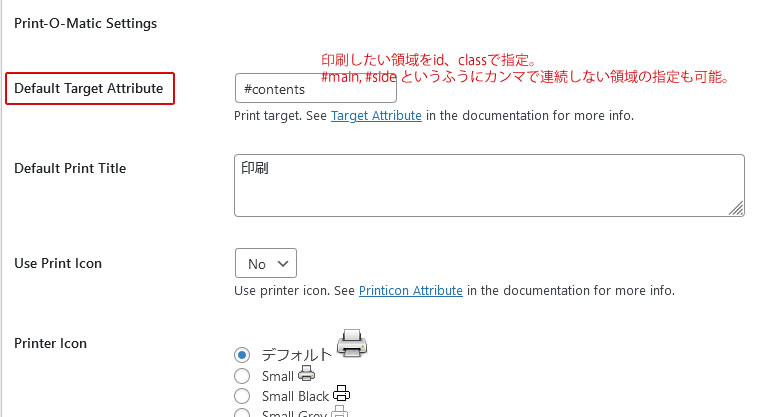
Default Target Attribute で印刷したい領域を idやclassで指定します。

連続していない領域もカンマを付して並べることも可能です。
印刷ボタンは Printer IconとDefault Print Titleで見た目を設定できます。
基本的には、ウェブサイトに反映しているCSSが、完全ではないかもしれませんが印刷にも反映するので、印刷の見た目に必要な調整をするCSSを Custom Print Page Styleに書いてください。