弊社でも商品やサービスの販売先を海外に求めたり、外国人客を取り込むクライアントさまの多言語サイトをいくつか制作するようになりました。 WordPressの多言語プラグインは有料のWPMLをはじめいろいろありますが、弊社は Polylang を使いました。
Polylang のしくみ
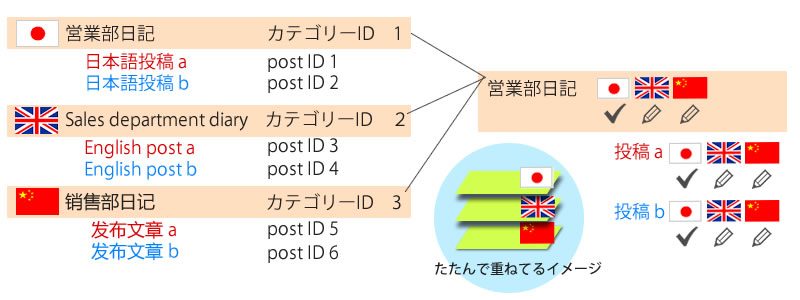
Polylangは、1つのカテゴリーの1つの投稿を各言語で書き分けるのではなく、言語ごとのカテゴリーに、同じ内容でそれぞれの言語であらわす投稿を存在させて、 これを積み重ね合わせて、別の言語で書いている投稿の画面へ一度閉じて一覧から選び直すことなく1クリックでダイレクトに移動して編集できるようにするもので、WordPressの構造的には基本的な複数のカテゴリーと投稿がある状態と変わりありません。

Polylang の設定
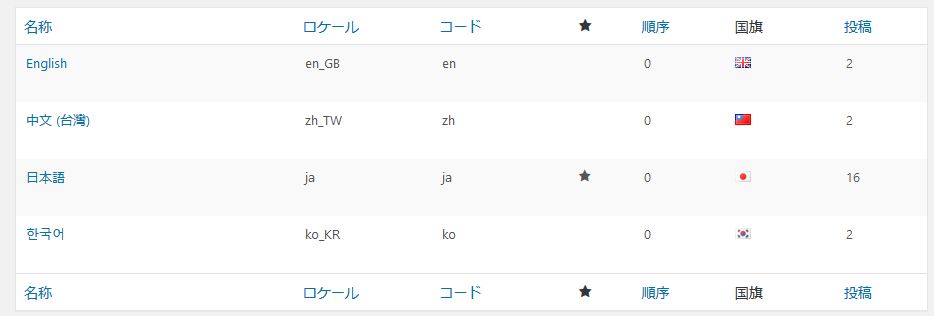
以下は弊社のお客様のサイト制作での手順ですが、Polylang をインストール&有効化のあと、管理画面サイドメニュー「言語」から「言語」を開いて、作成する言語を追加します。 ★ の欄でマウスを滑らせて、デフォルトの言語を設定してください。この場合は「日本語」をデフォルトで選んでいます。 日本語のURLはドメイン、英語はドメイン/en/ など、ドメイン直下に仮想で言語のディレクトリがあるURLを採用しました。 テンプレートをカスタマイズするときは home_url はこの場合自動的に、日本語ではドメイン、英語ではドメイン/en/ になるので、全言語共通で使うimgやCSSの読み込みのURLパスは home_url を使わないなど、注意と工夫が必要です。

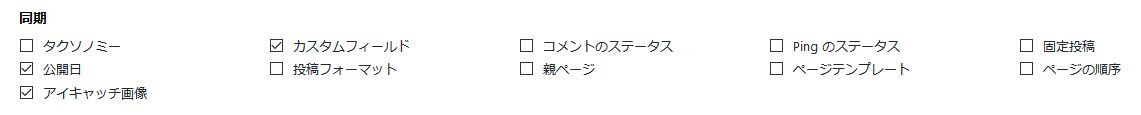
「同期」ではアイキャッチ画像やカスタムフィールドで全言語共通で使う項目があったので以下のように設定しました。

投稿の方法と注意
Polylangを有効にすると、投稿画面の右上に「言語」のメタボックスが出現しますが、一番上のプルダウンは今から編集する言語を確認するもので、ここから同じ内容の投稿の他言語での編集画面には移動できません。 間違って操作すると修復がとても面倒なので基本的に触らないようにしましょう。 その下の「翻訳」のそれぞれの国旗の横の+マーク(一度投稿済みなら鉛筆マークに変わる)から移動すれば、それぞれの言語の同じカテゴリーの同じ内容の投稿が関連づいて生成します。 この関連が公開後にユーザー閲覧側で「言語切替スイッチ」に反映され、見ているページの他言語への移動が国旗や国名のリンクをクリックすることで移動できるようになります。
テンプレートにおける言語での条件分岐の書き方
ディレクトリの en や zh ではなくロケールで記述する必要があります。
<?php $locale = get_locale(); ?> <!-- 言語条件分岐を行う前に記述必須 --> <?php if($locale == 'en_GB'): ?> English.English.English.English.English.English.English. <?php elseif($locale == 'ja'): ?> 日本語。日本語。日本語。日本語。日本語。日本語。日本語。日本語。 <?php endif; ?>
言語切替スイッチ
言語切替スイッチはウィジェットのパーツで使えるようになりますが、テンプレートに設置したい場合は以下のように書きます。
<?php pll_the_languages(array('show_flags'=>1,'show_names'=>'')); ?>言語切替スイッチの国旗のデザインを替えたい
wp-content/polylang/ に デザイン変更した 言語ロケール.png (例 en_GB.png) を置いてください。