現在のhtmlページの中でアンカーリンクで移動させるぶんには問題ないのですが、
とくにAjaxの画像スライダーを設置していたりすると、
他のhtmlページから遷移して別のhtmlページのアンカーポイントとはズレたところに着地することがあります。
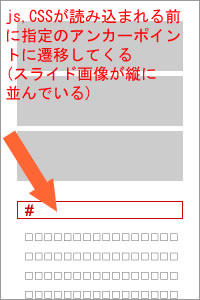
理由はそもそも遷移は正しく実行されているのですが、JavascriptやCSSが読み込まれる前に着地してしまうので、
スライドする画像がまだ並列にあって、それからひとところにまとまるので、そのような現象が起こってしまうのです。


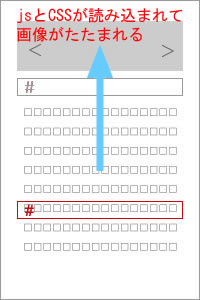
これを回避するには、下記のようなスクリプトを書いて、
先にロードしてJavascriptやCSSを読み込ませた後にアンカーリンクが着地するようにする必要があります。
<script>
$(window).on('load', function()
var hash = window.location.hash;
var position = $(hash).offset().top;
function scroll(position){
$('html, body').animate({
scrollTop : position
}, 100);
}
scroll(position);
});
</script>アンカーポイントから、ええ塩梅に100px上にマージンをもたせています。


