配置・レイアウト
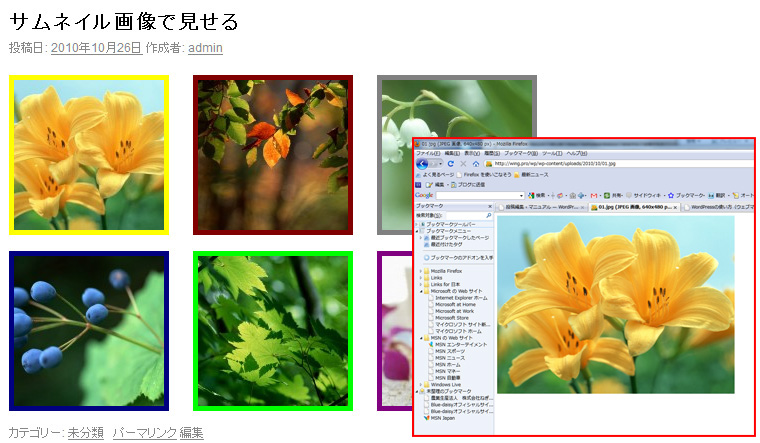
◇ サムネイル画像で見せる

上記画像のように小さい写真を一覧で並べ、画像をクリックすると大きな画像が表示される設定が可能です。

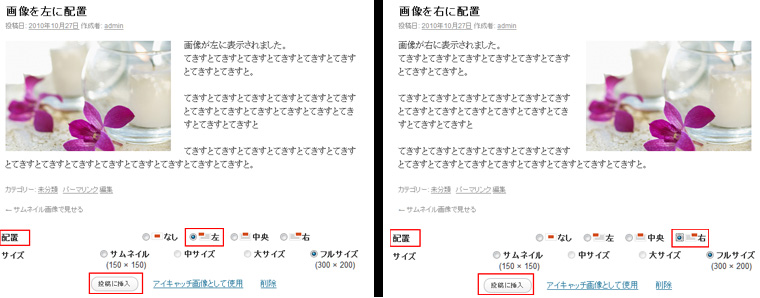
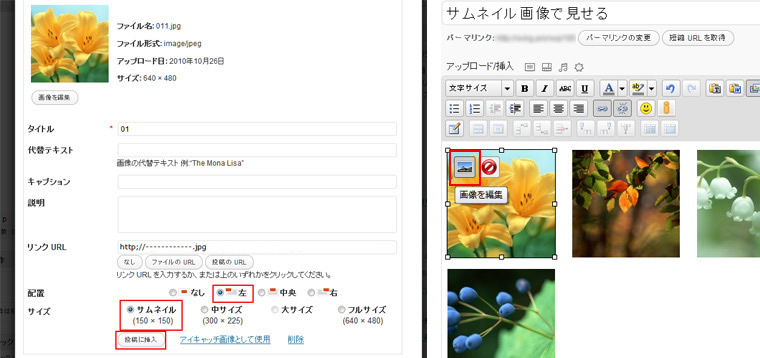
まずは、本文欄に画像を追加し、設定画面で配置を〔左〕、サイズを〔サムネイル(150×150)〕を選択し〔投稿に挿入〕をクリックすると、150×150サイズの画像が挿入されます。
同じ手順で、その他の画像も挿入していきます。
画像に枠線を付けたり、余白の調整等の設定を行う場合は、挿入された画像を選択し〔画像を編集〕をクリックします。
≫画像の追加手順についてはこちら

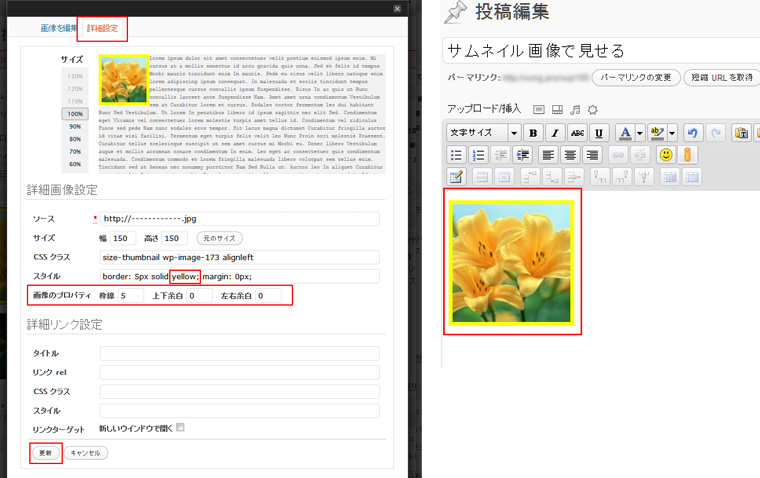
上のタブを〔詳細設定〕に切り替え、画像のプロパティ欄の〔枠線〕や〔上下余白〕〔左右余白〕に数値を入力し〔更新〕をクリック。
≫枠線のカラー表や手順についてはこちら