記事の投稿
◇ 記事を投稿する

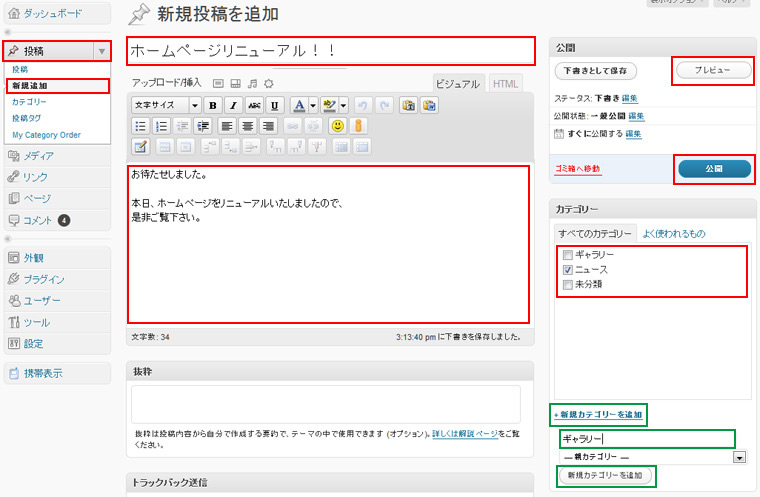
左メニューの〔投稿〕→〔新規追加〕をクリック。
タイトル欄に投稿記事のタイトル入力し、本文欄に掲載する記事の内容を入力します。
記事をカテゴリー別に分類する場合は、右のカテゴリー枠から選択しチェックを入れます。
新しくカテゴリーを追加する場合は、下の〔+新規カテゴリーを追加〕をクリックし、カテゴリー名を入力して〔新規カテゴリーを追加〕をクリックすると、上のカテゴリー枠に反映されます。
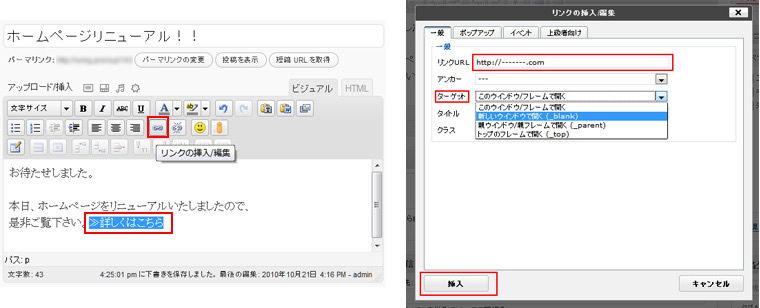
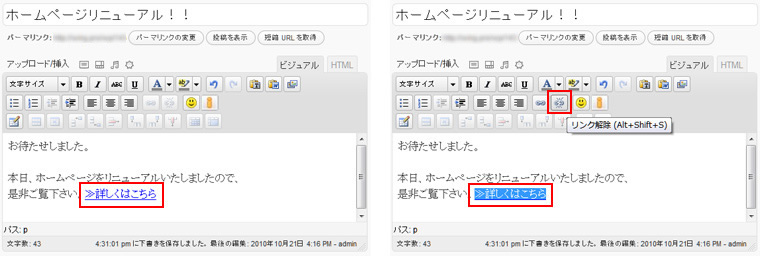
左メニューからカテゴリーを追加することもできます。≫詳しくはこちら
記載内容は右上の〔プレビュー〕で確認することができます。
問題がなければ、〔公開〕をクリックすると本サイトに反映されます。

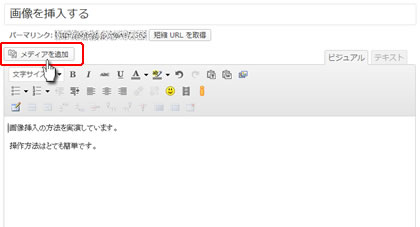
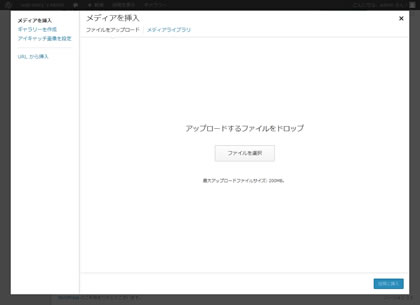
〔メディアを挿入する〕画面が開きます。
※左図のような画面になっていない場合は〔ファイルをアップロード〕をクリックしてください。

アップロードしたい画像ファイルをドラッグ&ドロップで挿入します。

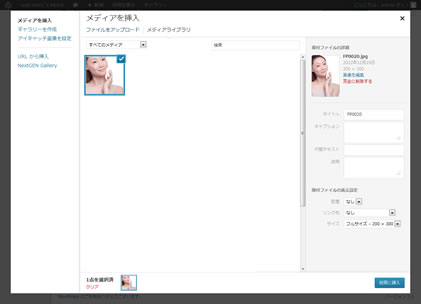
画像がメディアライブラリにアップロードされました。

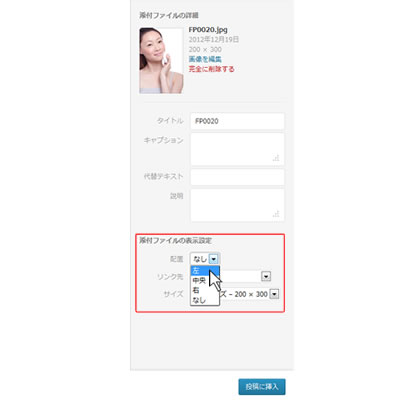
「添付ファイルの表示設定」で、投稿記事内での表示位置・大きさを設定し、〔投稿に挿入〕をクリックします。

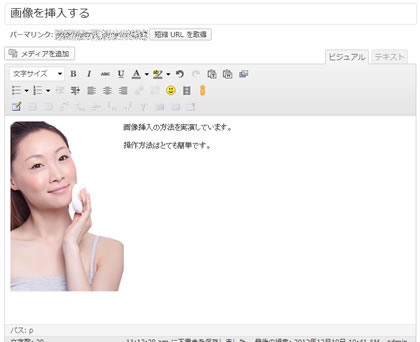
記事投稿画面に挿入されました。

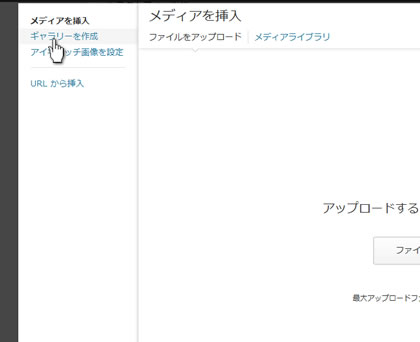
〔ギャラリー作成〕をクリックします。
※左図のような画面になっていない場合は〔ファイルをアップロード〕をクリックしてください。

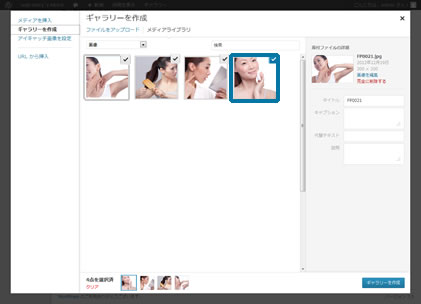
複数枚の画像をまとめてドラッグ&ドロップ。
※[Ctrl]を押しながら選択すると複数選択することができます。

画像がメディアライブラリにアップされました。
〔ギャラリーを作成〕をクリックします。

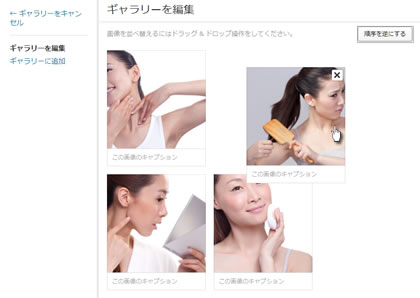
〔ギャラリーの編集〕画面で
〔順番を逆にする〕をクリックすると

並び順を逆にすることができます。

〔ギャラリーの編集〕画面では
画像を個別に削除することができます。

〔ギャラリーの編集〕画面では
移動したい画像をマウスでつかんで、自由に並べ替えをすることもできます。

〔ギャラリーの編集〕画面〔ギャラリーの設定〕で、横一列に、いくつ並べるかを「カラム」で設定します。

〔ギャラリーの編集〕がすべて完了すれば、〔ギャラリーを挿入〕をクリックします。

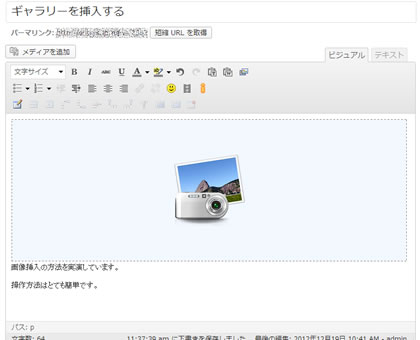
記事投稿画面に挿入されていますので「プレビュー」をクリックして確認してみましょう。

公開された画面で、文中の画像をクリックすると、各画像を流し見できます。
◇ 画像を編集する(トリミング)

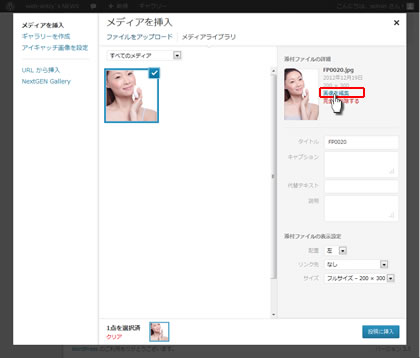
左図は〔メディアを追加〕→〔メディアを挿入する〕
→〔ファイルをアップロード〕→〔ドラッグ&ドロップで挿入〕までが完了した状態です。
この画面から画像を編集する事ができます。
〔添付ファイルの詳細〕から〔画像を編集〕をクリックします。

〔メディアを編集〕の画面が別窓で開きます。
この画面でできる加工は次の5種類です。
■ トリミング(画像の切り抜き)
■ 画像の回転(時計回りに回転)
■ 画像の回転(反時計回りに回転)
■ 画像の反転(水平方向に反転)
■ 画像の反転(垂直方向に反転)

今回は「画像のトリミング」をしてみます。
まず、トリミングしたい画像の上でドラッグして切り抜きたい大きさのボックスを描きます。

〔トリミング〕ボタンをクリックすると切り抜かれます。

〔保存〕をクリックして保存します。

保存された画像を確認して、右にある〔更新〕ボタンをクリックします。

「メディア添付ファイルを更新しました。」を確認して、このページを閉じます。

〔メディアを挿入する〕画面に戻るので、〔添付ファイルの詳細〕で〔再読み込み〕をクリックします。

先ほどの〔メディアを挿入する〕画面の〔添付ファイルの詳細〕が、切り抜かれた画像のサムネイルに変わっています。
あとは、投稿に挿入するだけです。