商品の登録
◇ 商品を登録する
サイドメニューの「Welcart Shop」ボタンから「新規追加」ボタンをクリックします。
■商品基本情報

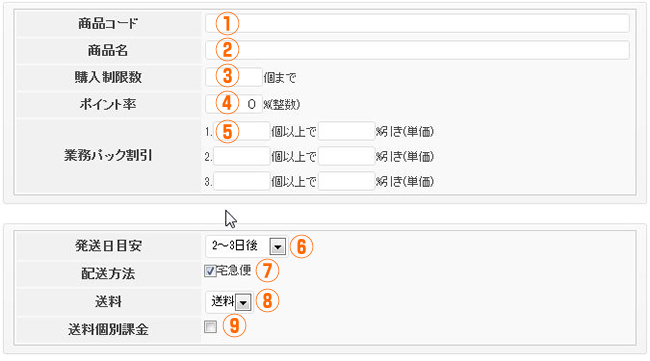
①商品コード
商品を識別するためのコード。重複して登録しないように注意が必要です。
基本的に半角英数で重複しないコードを作成してください。
現在のところ、商品コードが別の商品コードに完全に含まれるような場合、商品画像の表示に支障が出ます。
例)商品Aのコード(A001)、商品Bのコード(A00123)
このようなコードにならない様注意が必要です。
②商品名
商品の名称。
クレジット決済サービスなどを利用する場合、長すぎる商品名はエラーを起こします。長さは決まっていませんが30文字までにしておく方が無難です。
③購入制限数
一度に購入することができる数量。設定しない場合は空白のまま。
④ポイント率
購入時に会員に付与するポイントのレート。
「基本設定」で設定されたレートが初期値として入ります。ポイントを付与しない場合は0を入力。
⑤業務パック割引
数量ごとに割引率を設定したい場合に入力します。利用しない場合は空白のまま。
業務パック割引の適用はSKUごとに「する」「しない」を設定できます。
⑥発送日目安
注文を受けてから発送までのおおよその期間を選択します。「基本設定」で設定された目安が初期値として入ります。
また、この情報は最短配送希望日の算出にも利用されます。各値は次のルールで最短配送希望日に加算されます。
- ■即日・・・・・・・・0日
- ■1~2日後・・・・・・2日
- ■2~3日後・・・・・・3日
- ■3~5日後・・・・・・5日
- ■4~6日後・・・・・・6日
- ■約1週間後・・・・・・7日
- ■約2週間後・・・・・・14日
- ■約3週間後・・・・・・21日
- ■商品入荷後・・・・・・配送希望日を利用しない
⑦配送方法
「配送設定」画面で登録された配送方法を商品ごとに選択します。
複数の配送方法を選んだ場合は、ショップのカートにてお客様が配送方法を選べるようになります。
また、カートに複数の商品が入っていた場合は配送方法の優先度の高いものが採用されます。
この項目は「配送設定」を先に済ませておかなくてはいけません。
※商品登録後に配送設定を変更した場合、影響の有る商品は改めて更新しなくてはいけません。
⑧送料
「配送設定」で登録された送料を商品ごとに選択します。
上記「配送方法」で選択した配送方法の料金設定が固定で無い場合に限り、送料の選択が有効になります。
料金設定が固定の場合はその送料が優先され、商品登録で選択された送料は無視されます。
カートに複数の商品が有った場合は送料の高いものが優先されます。
⑨送料個別課金
この項目にチェックを入れると、個口ごとに送料が加算されます。
例えば、複数の商品が入ったカートの中にこの商品が数量2であった場合、通常の送料に加えてこの商品の送料×2が加算されます。
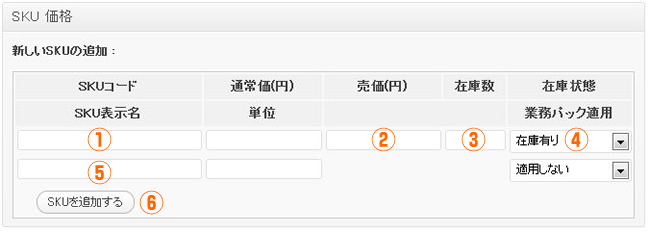
■SKU価格情報
SKU とはStock Keeping Unit の略で、在庫管理システムでは管理すべき最小の単位となります。従ってSKUコードは全ての商品に対して完全に重複しないように注意して下さい。

①SKUコード
半角英数。重複のない固有のコードが必要です。
コードの付け方にルールはありませんがあまり長くなり過ぎると改行したりして見栄えが悪くなります。
例)
PP001-01
PP001-02
PP001-03
SKUが一つしかない場合は商品コードと同じでもかまいません。
②売価
実際に販売する価格を入力します。
③在庫数
在庫数を管理したい場合に現在庫数を入力します。在庫管理しない場合は空白にします。
在庫数を入力すると在庫数より多い数量の注文ができなくなります。
お客様が注文確定を押したときに在庫が減ります。在庫数が0になると在庫ステータスは"売り切れ"になり、新たに購入することができなくなります。
④在庫状態
在庫の状況を設定します。在庫数が0になると在庫ステータスは"売り切れ"になり、新たに購入することができなくなります。
それ以外は状況に応じて手動でステータスを切り替えます。
※在庫ステータスを"在庫有り"にしても、在庫数が0 の場合は購入できません。
⑤SKU表示名
SKU表示名
SKUごとに名前をつけたい場合に使用します。
例)
Sサイズ
Mサイズ
⑥SKUの追加
「SKUを追加する」ボタンを押すと、追加フィールドの上にSKU情報が追加されます。必要数SKUを追加することができます。
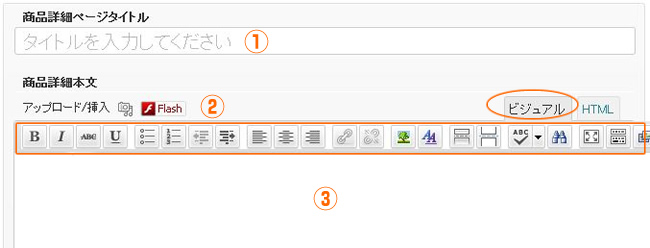
■商品詳細ページ
商品詳細ページに表示させる情報を入力します。

①詳細ページタイトル
商品詳細ページのタイトルです。
新規商品登録の場合、ここには商品コードが初期値として入っていますので適宜書き換えてください。
SEOに大変重要な項目になりますので、キーワードを含めて入力しましょう。商品名とは異なり、多少長くても構いません
②画像アップロード
ここから商品の画像をアップロードをすることも可能ですが、基本的にはこちらを参考に、画像をアップロードして下さい。
③詳細エリア
商品情報を入力するエリアです。お客様にわかり易く、できるだけたくさん入力しましょう。
「ビジュアル」の画面で編集すると、見たままの形で反映されます。商品の詳細ページは、お客様の購買意欲を左右するページです。
オレンジの枠内のツールなどを使って文字やレイアウトを整え、わかり易くいろんな角度から商品を紹介するように心がけましょう。
■カスタムフィールド(任意)
商品詳細ページに、スペック(サイズ・重さ・素材などの情報)の表示をすることができます。
スペックの表示は、詳細エリアに記入しても問題はありません。
カスタムフィールドの使用は任意ですので、ご希望であればご利用下さい。

①商品情報編集画面から、画面上部の表示オプションをクリックし、カスタムフィールドにチェックを入れる。
②画面下部に、カスタムフィールドを入力するスペースが出来ます。
③新規追加→「wccs_」という頭文字を付けて、スペック名を指定します。
例)サイズを入力したい。
【名前】wccs_サイズ 【値】縦○○cm×横○○cm×奥行き○○cm
例)生産地を入力したい。
【名前】wccs_生産 【値】日本製
④「カスタムフィールドを追加」ボタンをクリック。
※更新する場合は、「更新」ボタンをクリック。

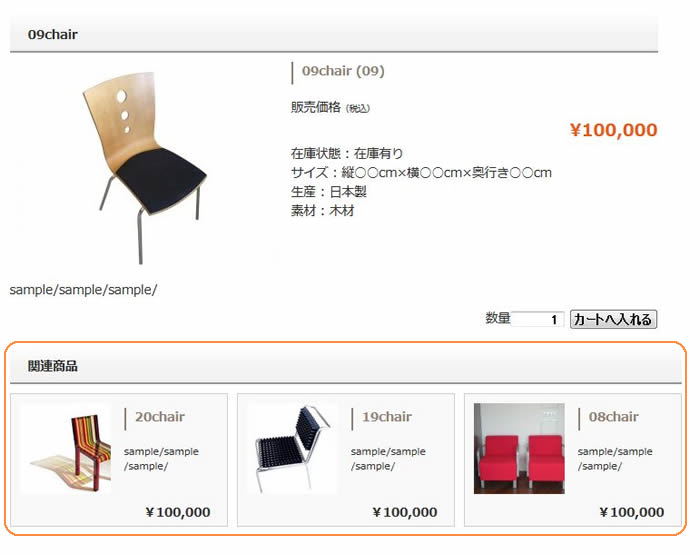
■関連商品を表示させる(任意)
商品の詳細ページの下部に、商品と他の商品を紐付けする【関連商品】を表示させることができます。
関連商品表示の使用は任意ですので、ご希望であればご利用下さい。

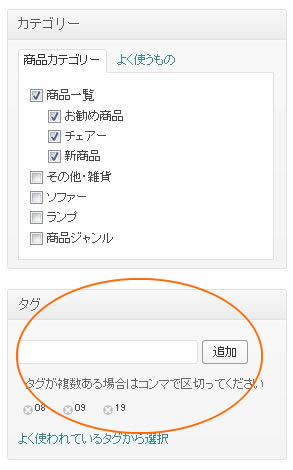
①商品情報編集画面から、画面右部の【タグ】へ入力します。
②関連付けたい商品の【商品コード】を入力します。
③【追加】ボタンをクリック。
④追加したタグが、下にどんどん追加されていきます。
「よく使われているタグから選択」をクリックすると、今まで使用したタグの一覧が出ます。
間違えた場合・削除したい場合などは、×印をクリックすると消えます。

■商品情報の公開

商品情報の登録が終われば、「下書きとして保存」し、「プレビュー」で画面を確認して下さい。
※この時点でまだ画像は入っていませんが、次のステップで画像を追加していきます。
頑張って登録したデータを無くさないためにも、こまめに「下書きとして保存」をすることをお勧めします。
「公開」を押すと、商品情報が正式にアップされます。
※カテゴリーを変更したい場合はこちらを参考に変更・追加して下さい。
◇ 画像を登録する

サイドメニューの「メディア」が画像を操作する場所となります。
「ライブラリ」は全ての画像情報が一覧で見ることができます。
新規に画像を登録したい時は、「新規追加」ボタンをクリックします。
■画像を準備する
アップロードしたい写真を用意します。
この時に画像の名前と、その画像を表示したい商品コードの名前を同じ名前の関係性にする事が一番重要なルールとなります。
ひとつの商品に対して、メイン画像・サブ画像など、写真は複数枚アップする事ができます。
■例:商品コードが【 a-001 の場合例】
- メイン画像の名前は【 a-001.jpg 】
- サブ画像1の名前は【 a-001-1.jpg 】
- サブ画像2の名前は【 a-001-2.jpg 】
この様にファイル名を付けておけば商品と画像が自動的に紐付けられます。
逆に言えば、ファイル名を間違えると、正確に紐付けられずに表示されないということになります。
後は一気に画像ファイルをアップロードするだけです。(WordPress は複数の画像を1度にアップロードすることが可能です。)
■画像をアップロードする
「メディア」の「新規追加」から「ファイルを選択」し、アップロードしたい画像ファイルを選択後「開く」ボタンを押せばアップロードが始まります。
アップロードが終了したら、画像の登録は完了です。
■画像の削除
画像の削除は「ライブラリ」のサムネイルの右にある「削除」をクリックします。
また、一括操作を利用すれば、チェックを付けた画像を一括して削除できます。
■画像の差し替え
商品画像を差し替えるときは、必ず既存(アップロード済み)の画像を削除してから新しい画像をアップロードしてください。
既に同じファイル名の画像がが有る場合、画像のタイトルが強制的に変更されます。
この場合商品と画像との正常な紐付けができなくなってしまいます。
また、画像を差し替えた場合キャッシュによって変わった画像が反映されない場合があります。そのような場合はブラウザの表示更新ボタンを押してください。